こんにちは。ぷにょんです。
今回は【Procreate】というアプリを使ってGIFスタンプを作ろう!という回です!
「GIFスタンプってどうやって作るの?」
「自分で描いたGIFスタンプをインスタのストーリーにアップしてみたい!」
という方の参考になれば嬉しいです!
オリジナルのかわいいGIFスタンプを作ってインスタのストーリーにアップしましょ〜!!
その前に、
「GIFスタンプってなに?」
という方のために軽く説明します!
GIFスタンプって?
Instagramのストーリーズなどで使える背景が透過された動くスタンプのことです!
作ったGIFスタンプを使う方法が2つあります!
- 自分のみが使える方法
- 検索するとみんなが使える方法
今回の記事では、①の自分のみが使える方法をご紹介しています!
②の”検索するとみんなが使える方法”は別の記事で書く予定なので、気になる方はそちらもチェックしてみてください!
誰でも簡単に作れるオリジナルのGIFスタンプを作りましょ〜!
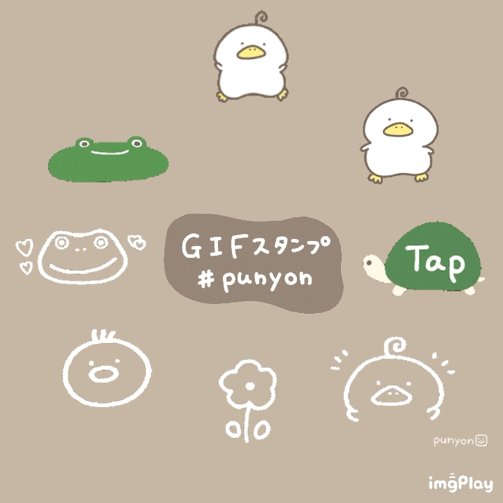
ぷにょんのGIFスタンプ
実は私もInstagramのストーリーで使える動くスタンプを作成しました!
「punyon」と検索すると見ることができますのでぜひ使ってみてください〜!

今回はこの動くGIFスタンプの描き方をご紹介したいと思います!
使うアプリ
今回GIFスタンプを作るのに使うアプリは
【procreate】というアプリです!
こちらは有料のアプリで税込1220円(買い切り)で購入することができます。

有料か〜
でも、
「これからたくさん絵を描きたい!」
「アニメーションに挑戦したい!」
という方にはこのアプリ一つで十分楽しむことができるので買う価値ありです!!
ぜひこの機会に購入してみてください!
GIFアニメーションの描き方
それではさっそくGIFアニメーションの描き方をご紹介します!
サイズの設定
Procreateのアプリの準備ができたらキャンパスのサイズを設定していきましょう!
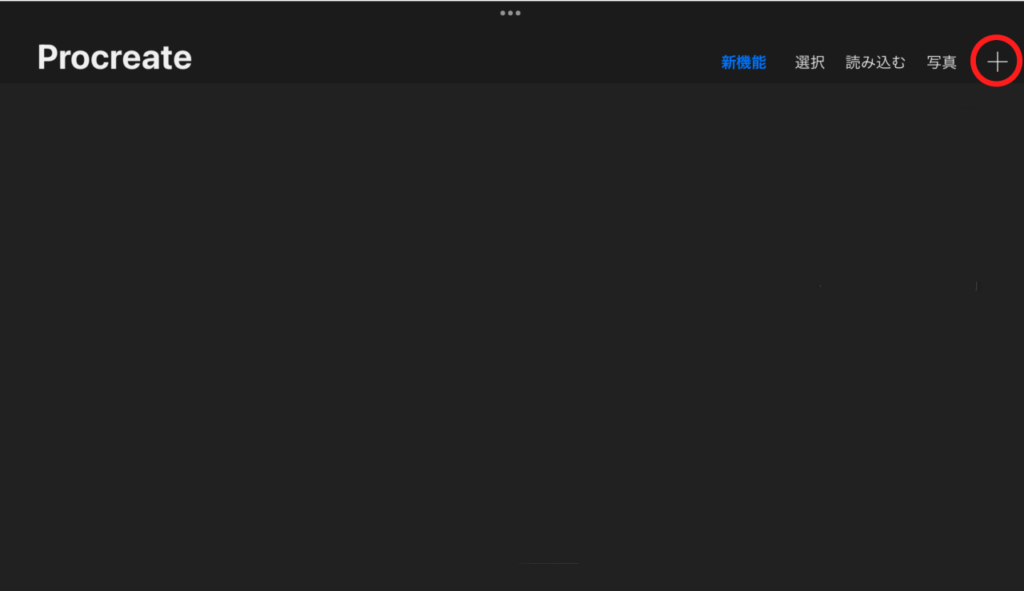
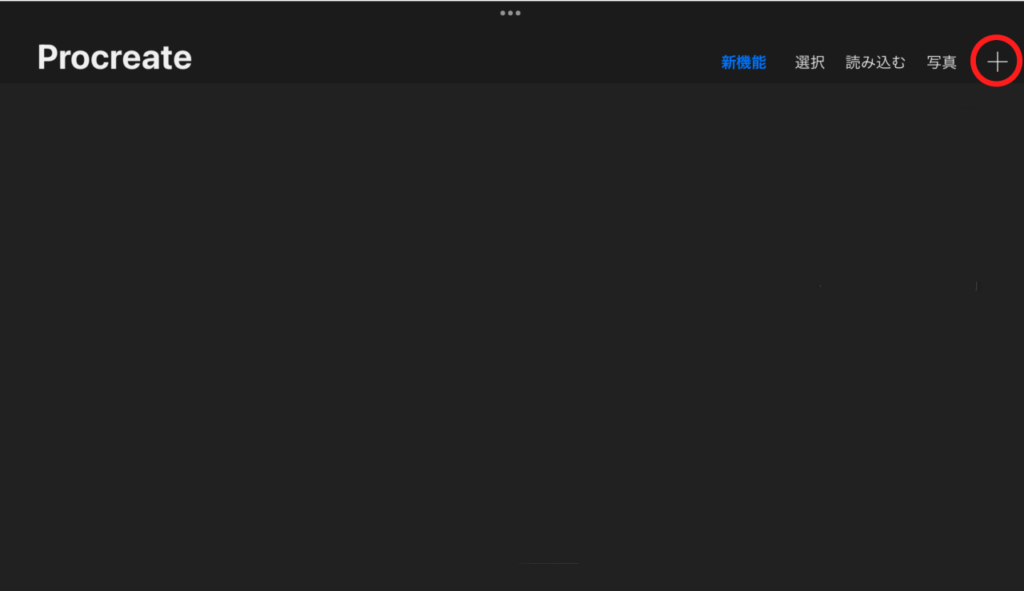
①Procreateを開いたら、右上の+マークをクリックします。


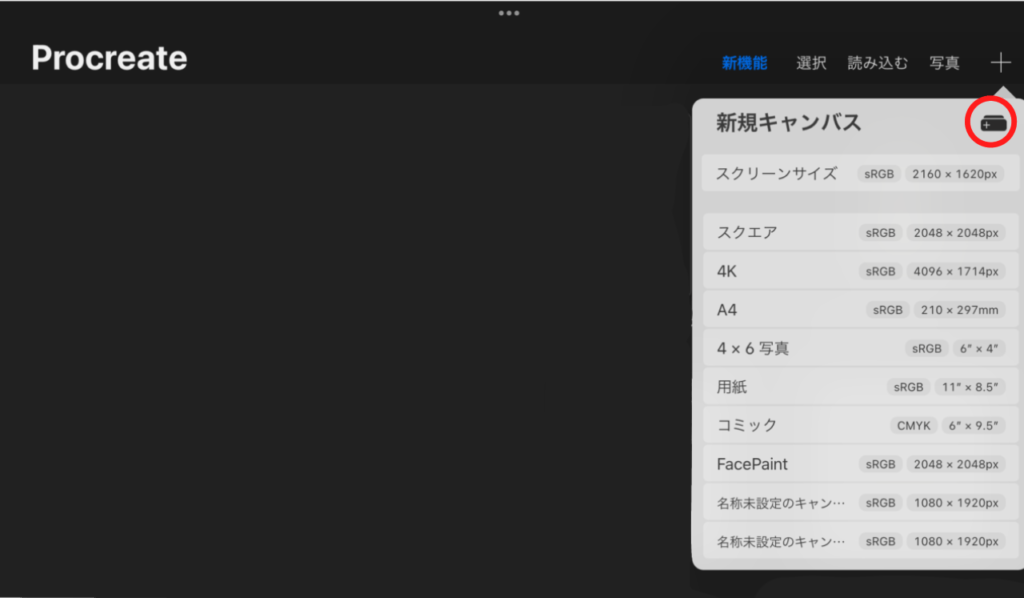
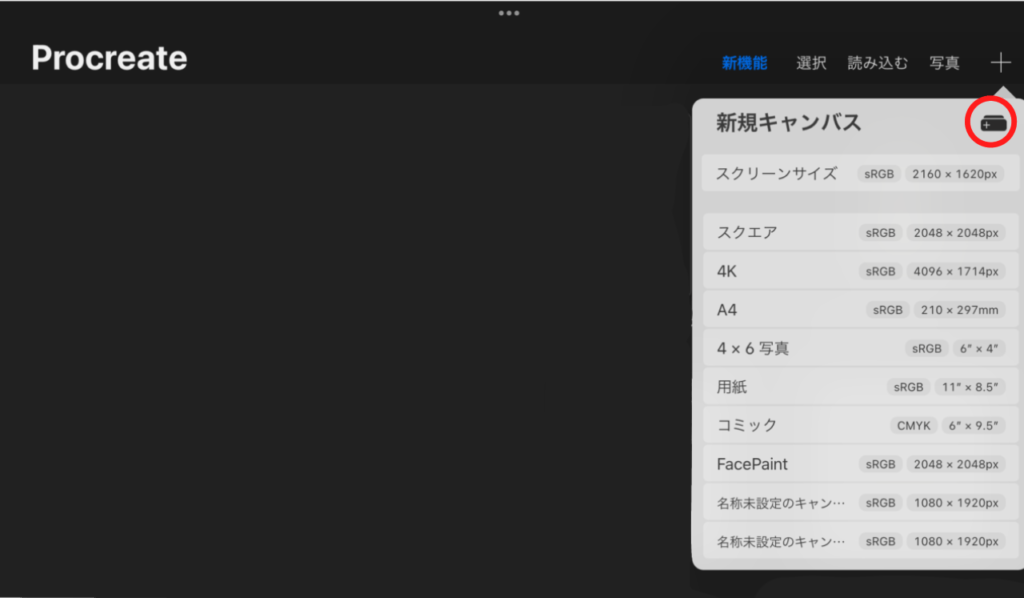
②先程押した+マークの下にまた黒色の+マークがあるのでクリックします。


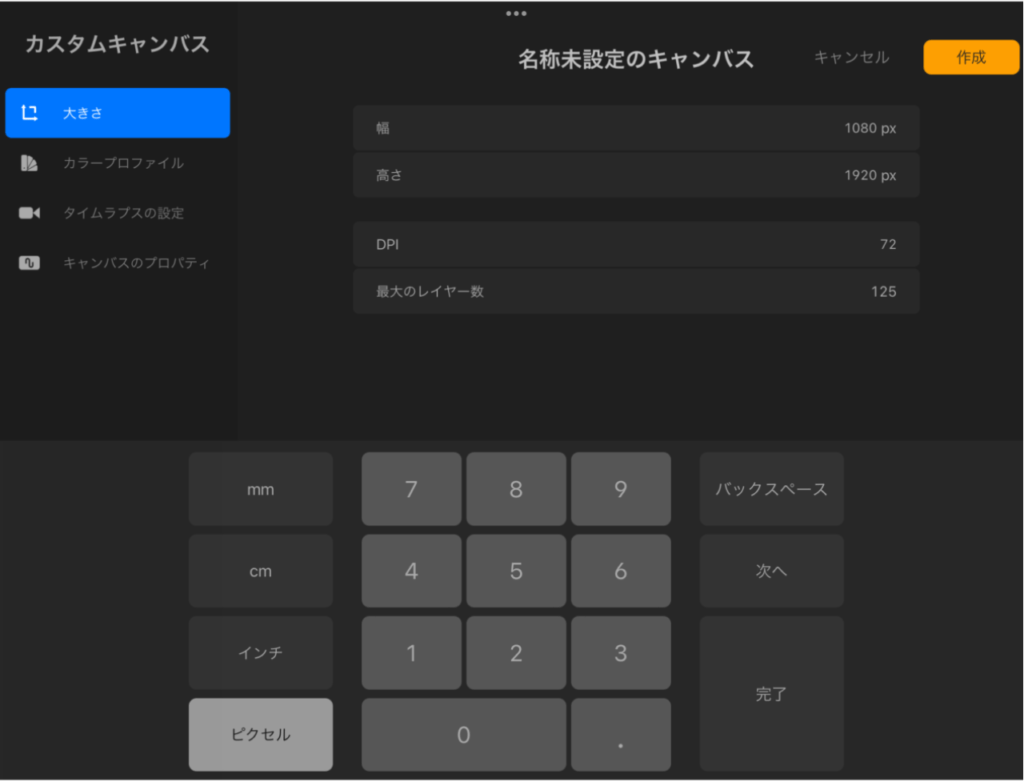
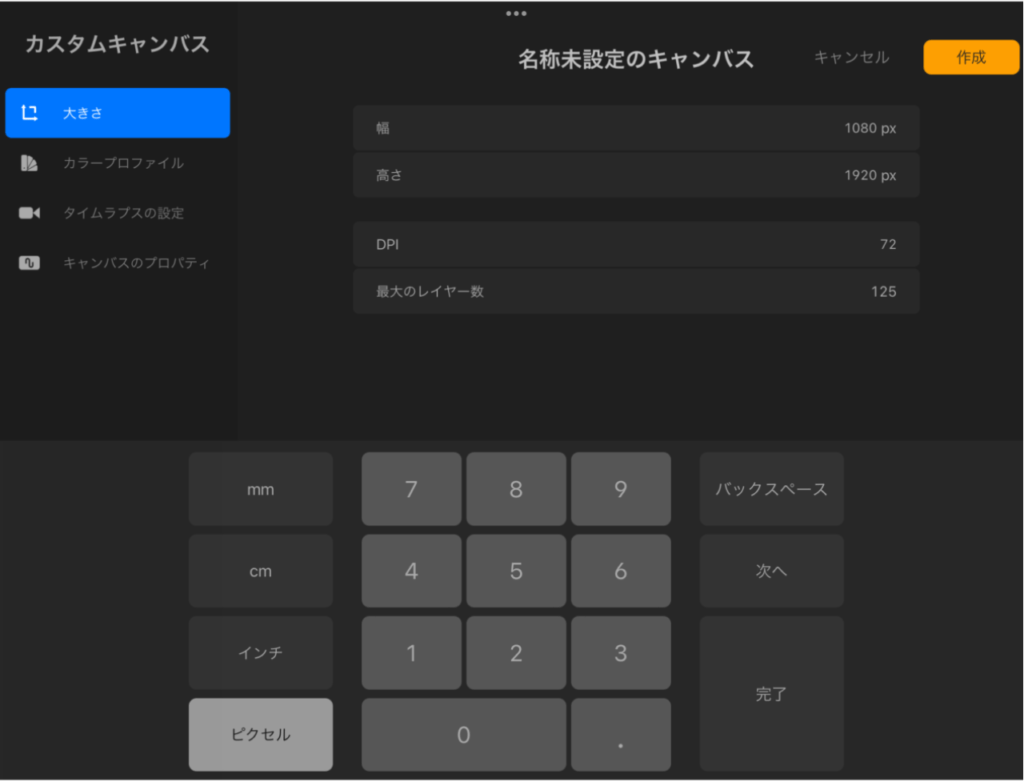
③ここでキャンパスのサイズを設定します。


上から順に、
幅:1080
高さ:1920
DPI:72
最大のレイヤー数:125
と設定します。
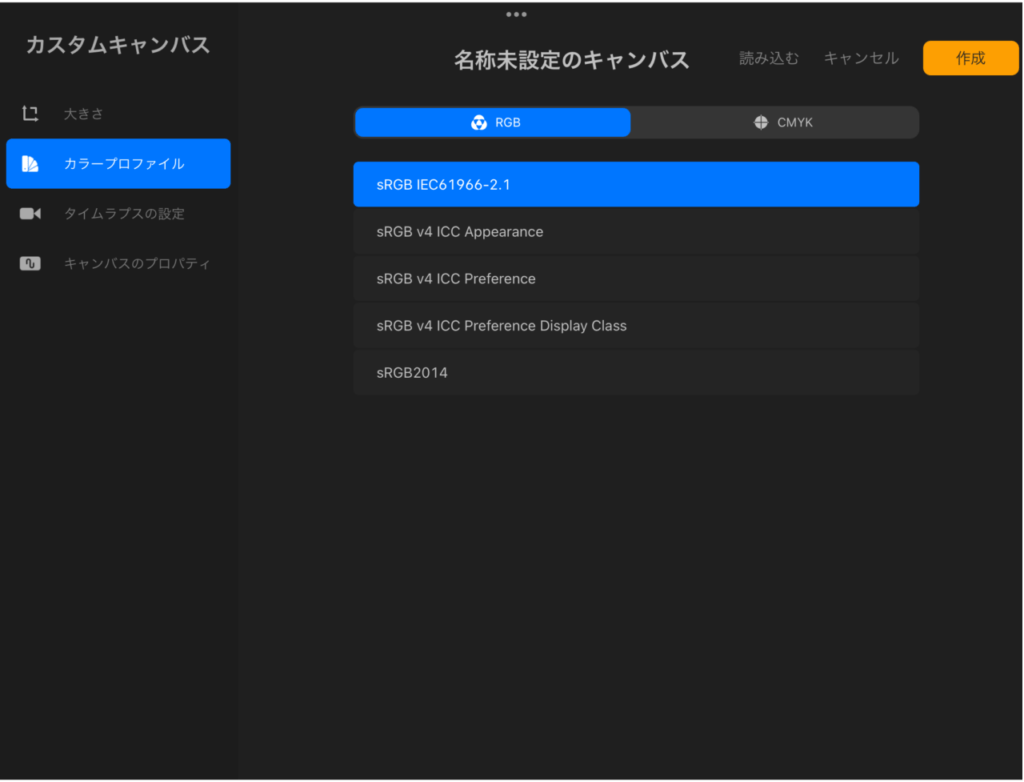
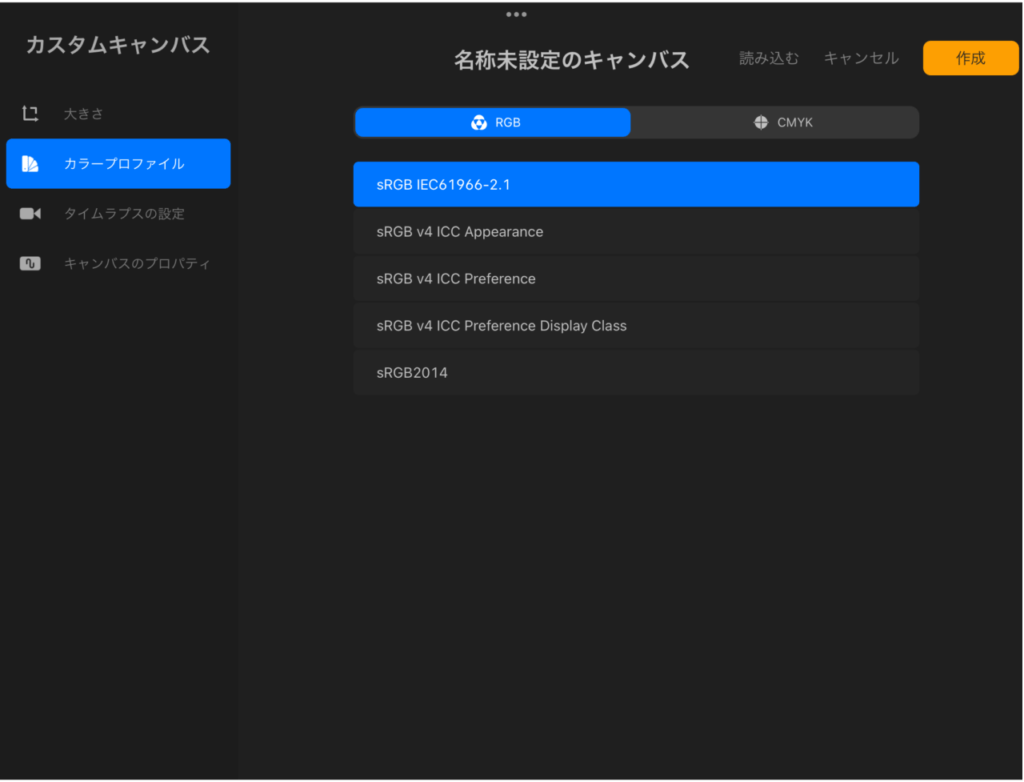
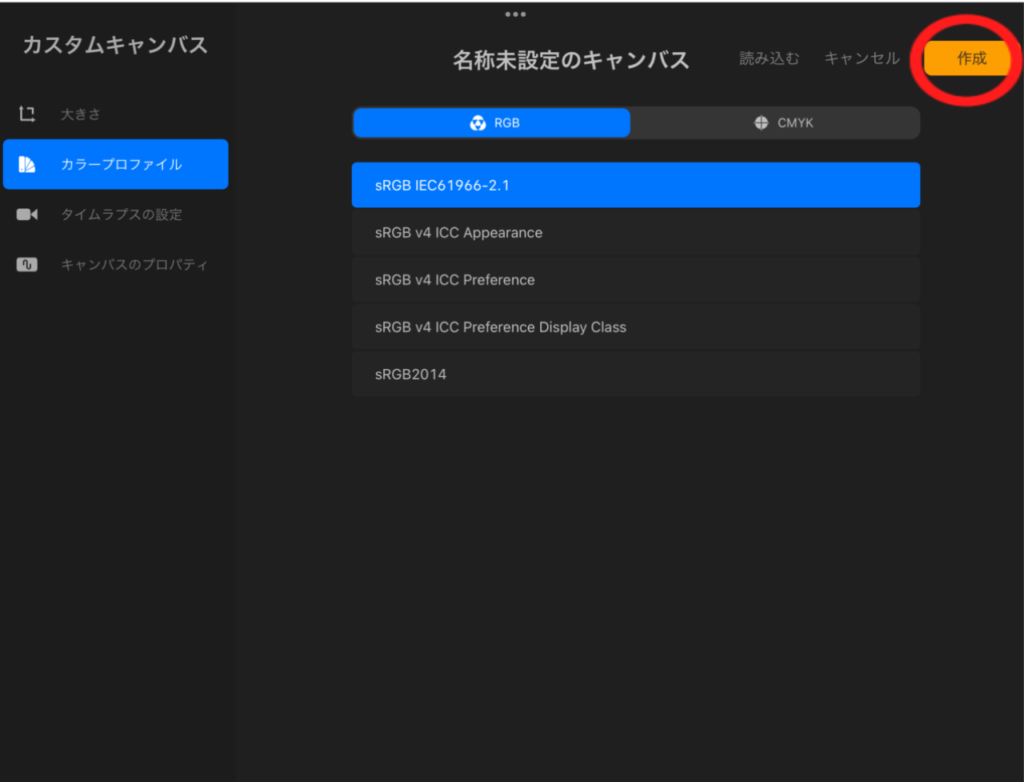
④左端のカスタムキャンパスをカラープロファイルにして一番上のものを選択します。


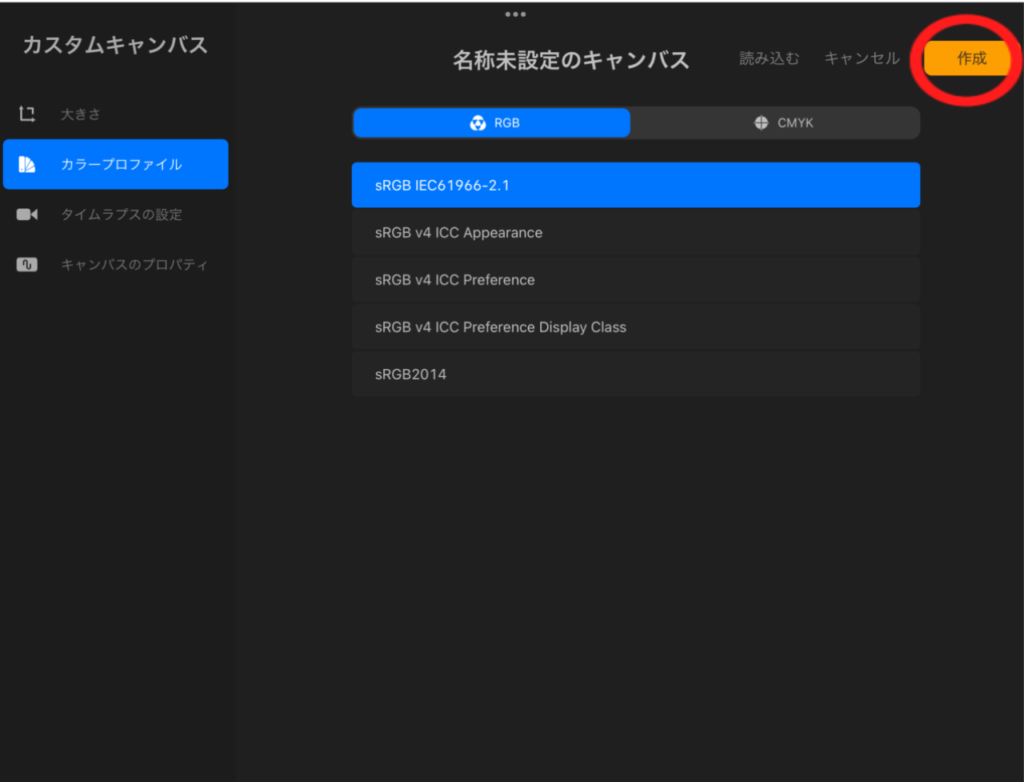
⑤準備ができたら作成ボタンを押します。


これでキャンパスのサイズ設定は完了です!
アニメーションの設定
新しいキャンパスの準備ができたらアニメーションの設定をしましょう!
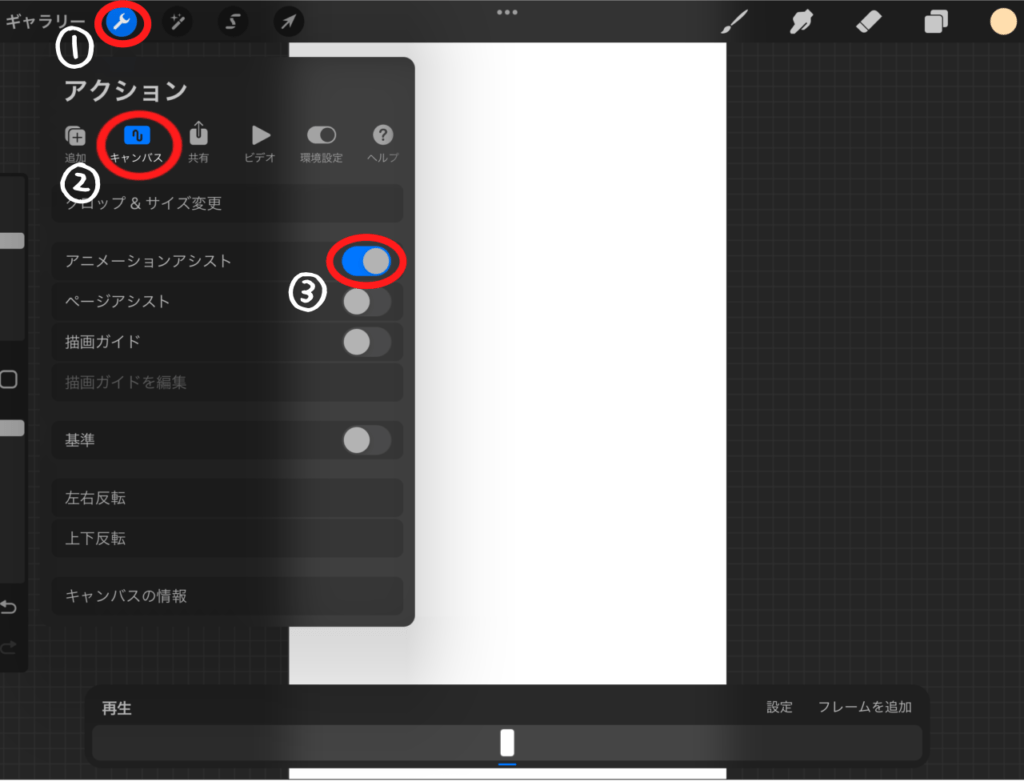
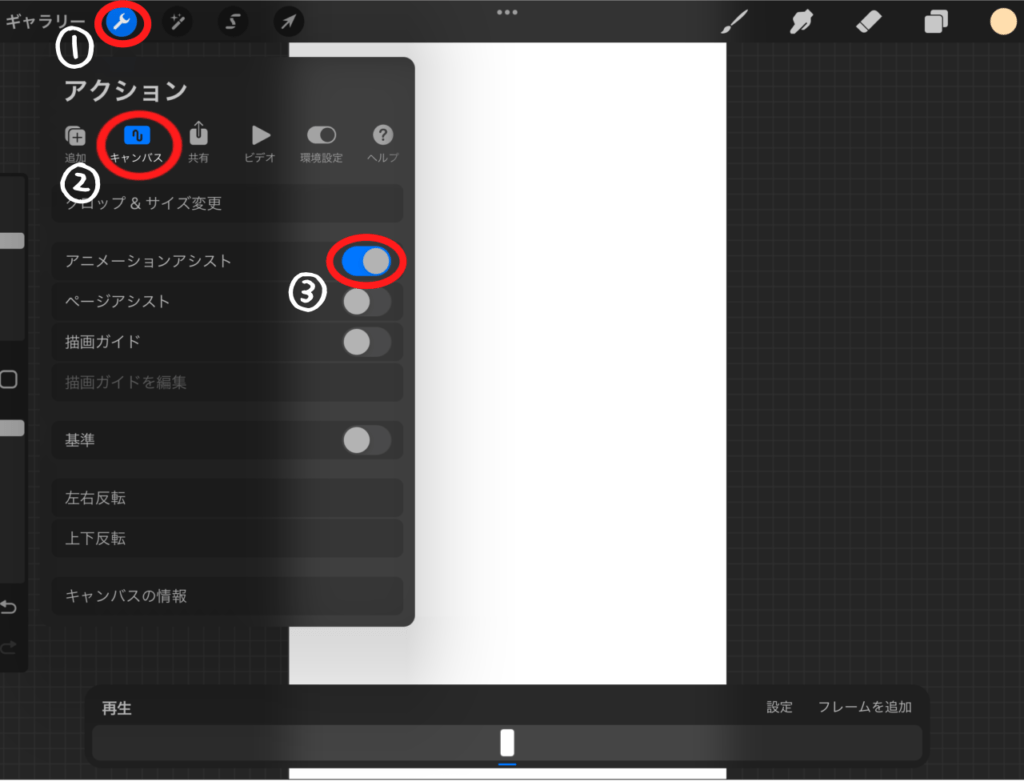
①左上のアクションマークを押して、「キャンパス」→「アニメーションアシスト」をONにします。


下にアニメーションの設定が出てきたら準備完了です!
絵を描く
さっそく絵を描いていきましょう!!
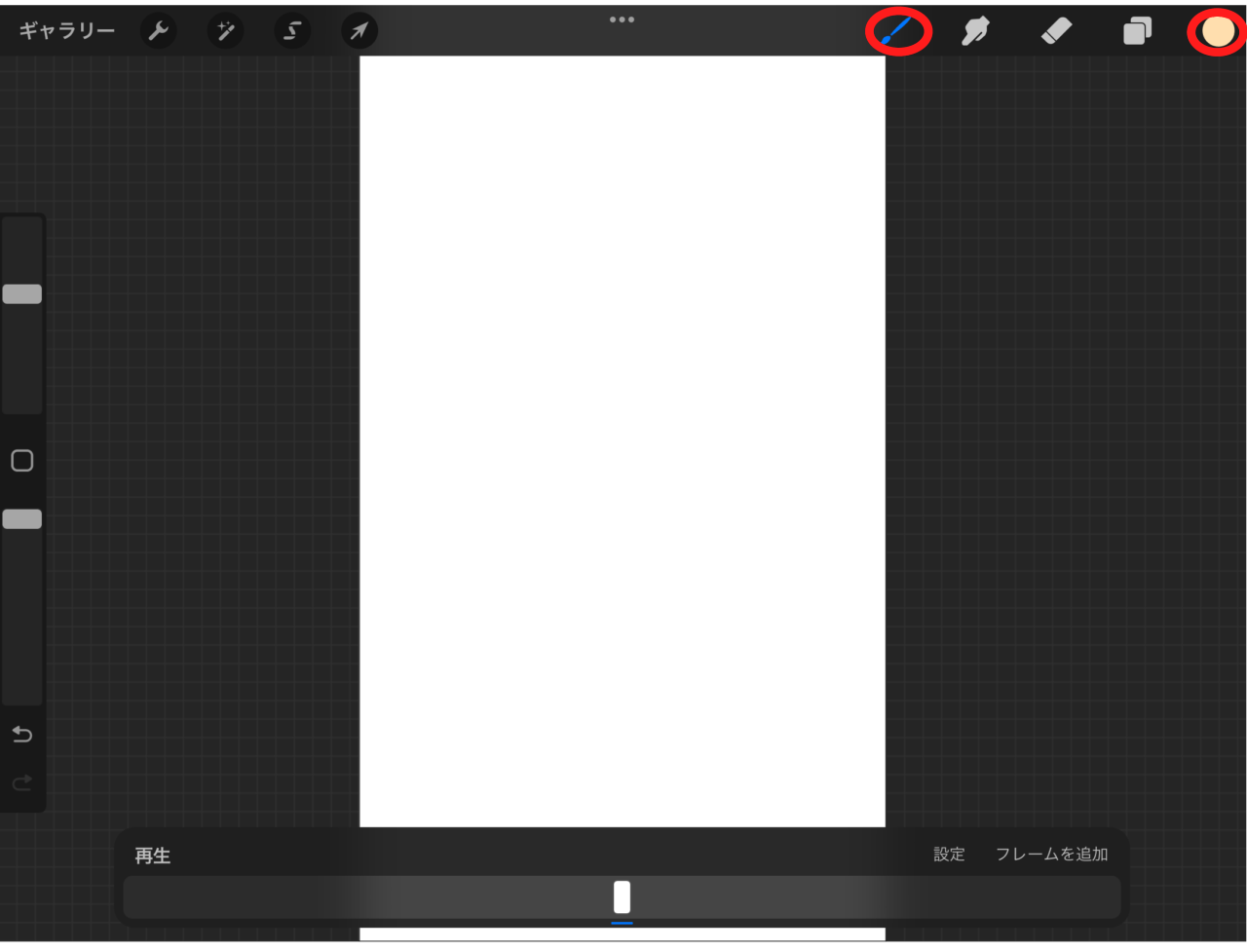
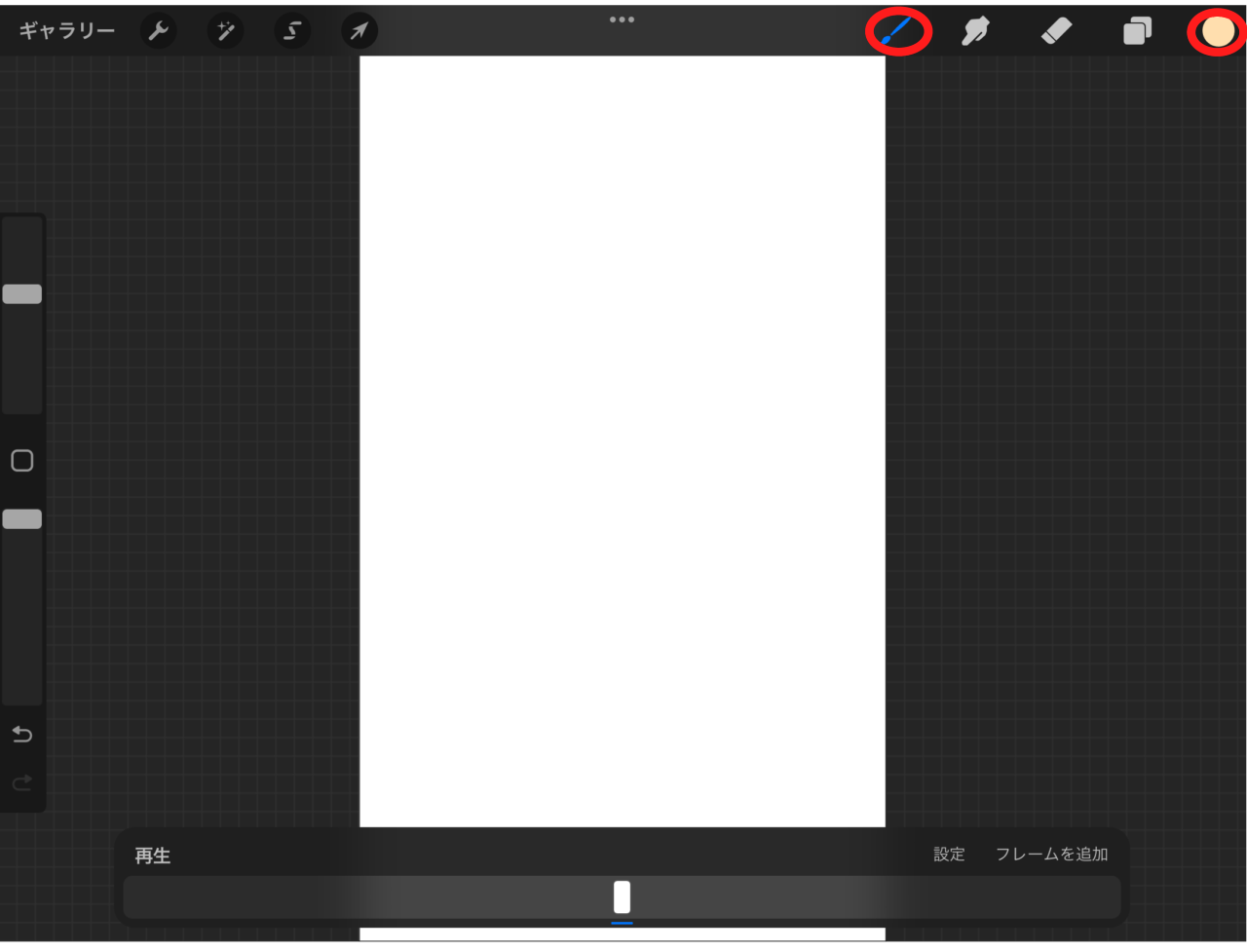
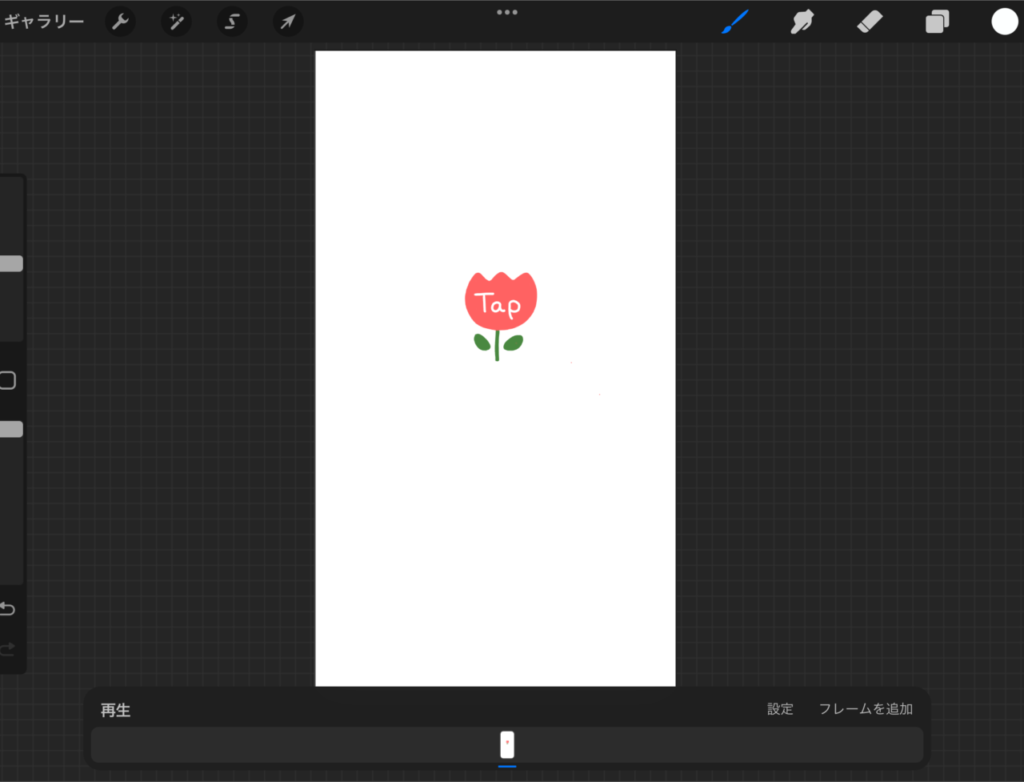
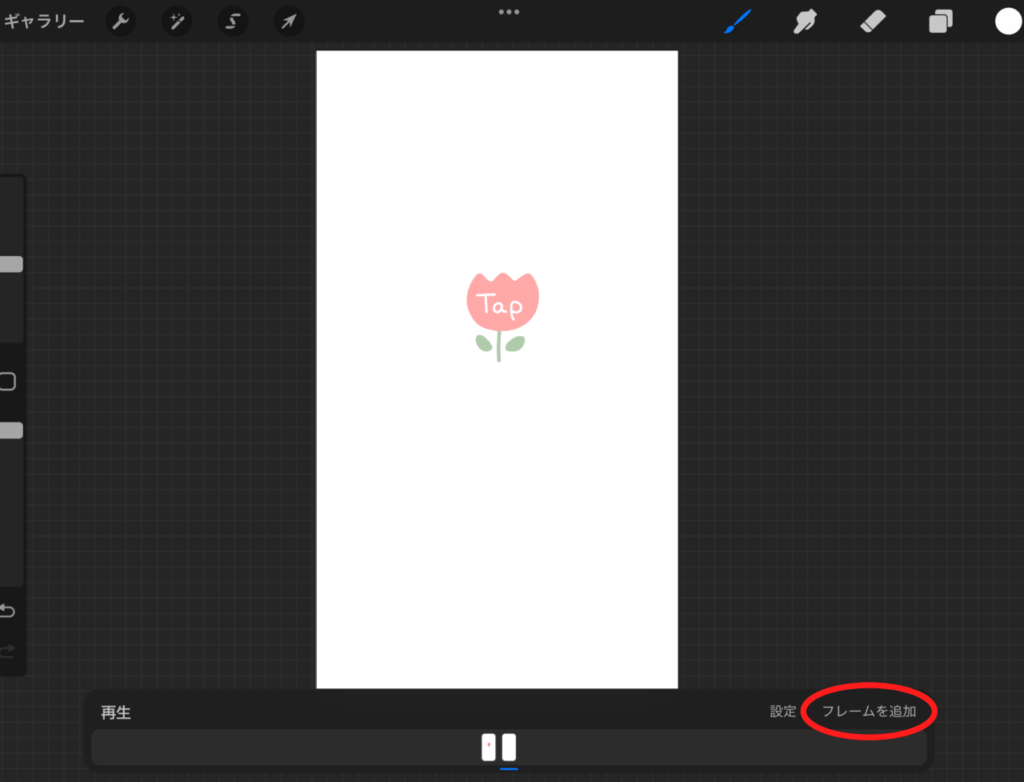
①右上の筆マークとカラーマークの中から好みの筆とカラーを選んで好きな絵を描きましょう!




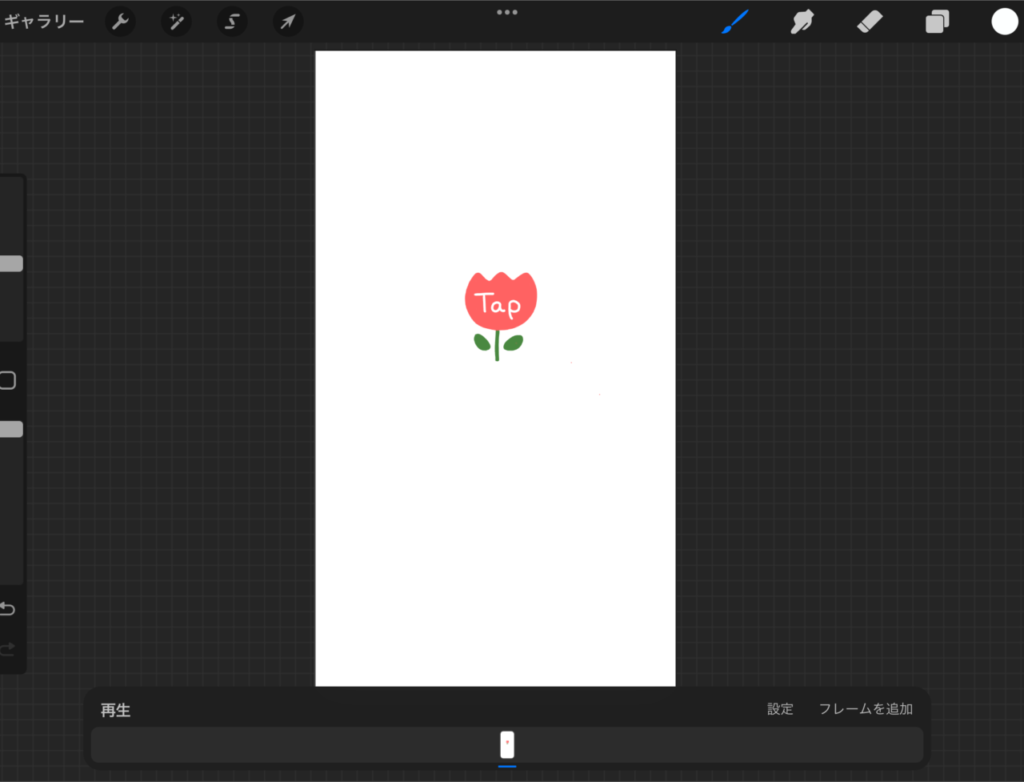
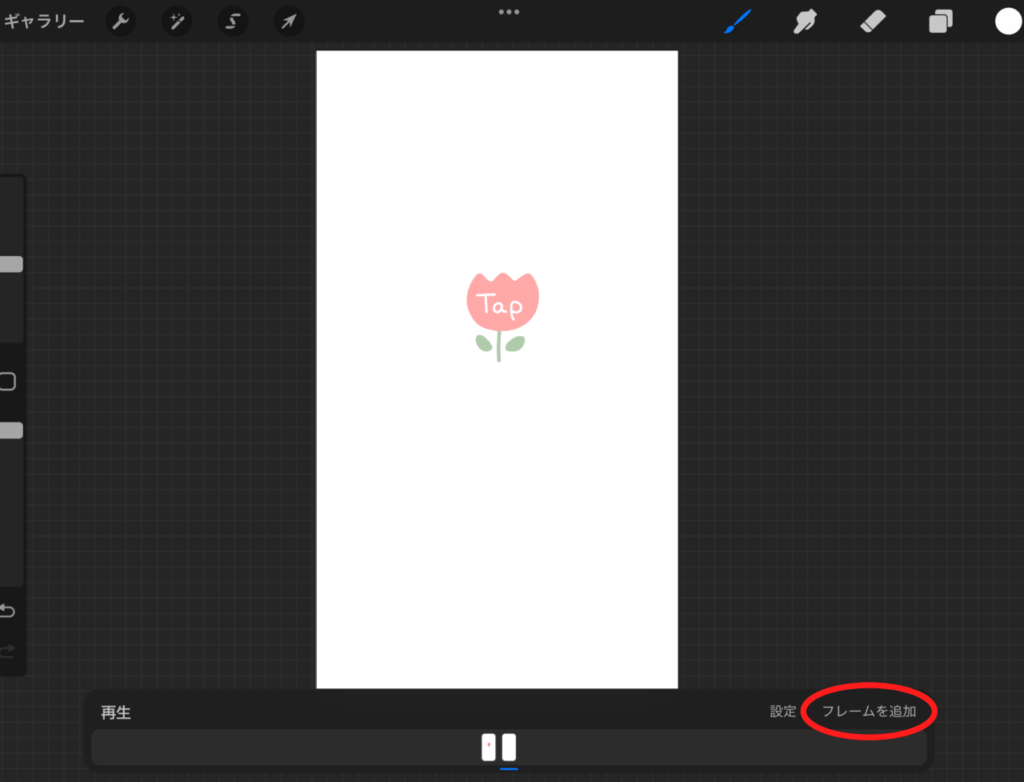
②イラストが描けたら右下の「フレームを追加」をクリックし、上から同じようになぞります。





なぞるだけでもアニメーションになるよ!
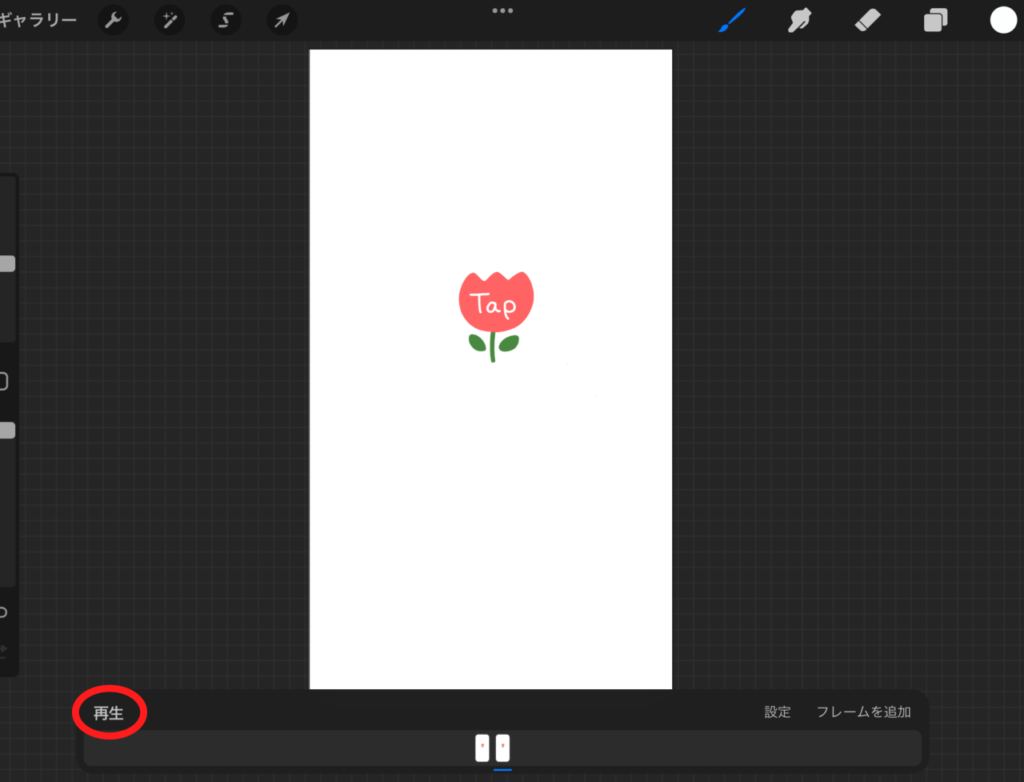
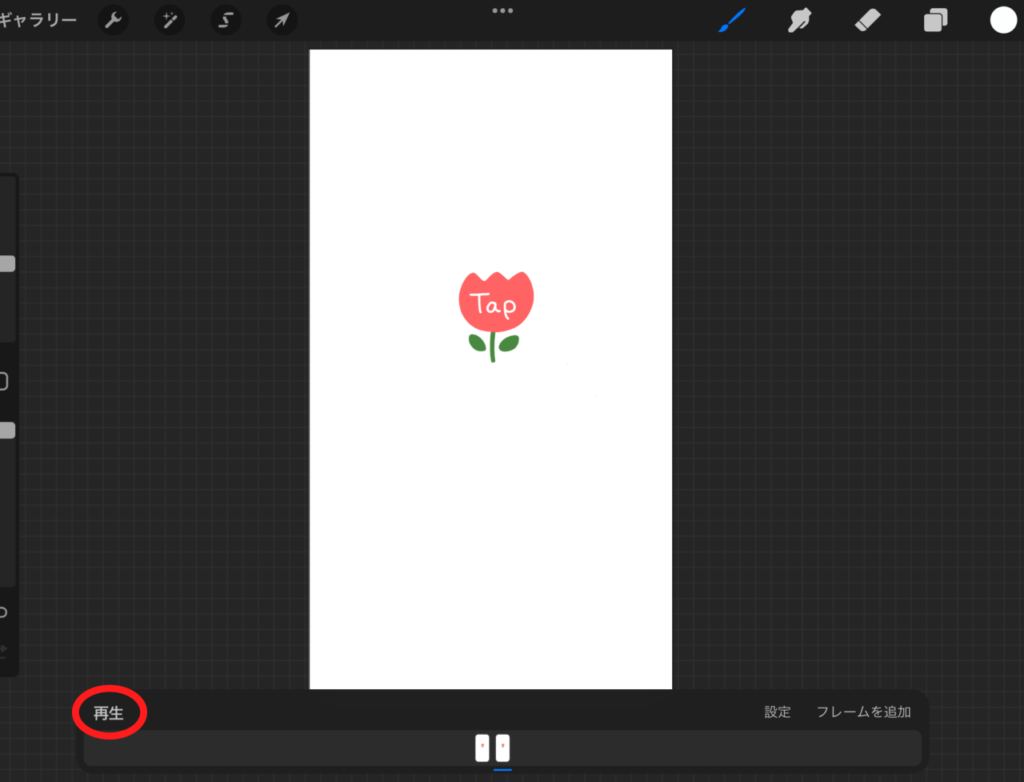
⑤左下の「再生」を押すと二つの画像が繋がってアニメーションになります!


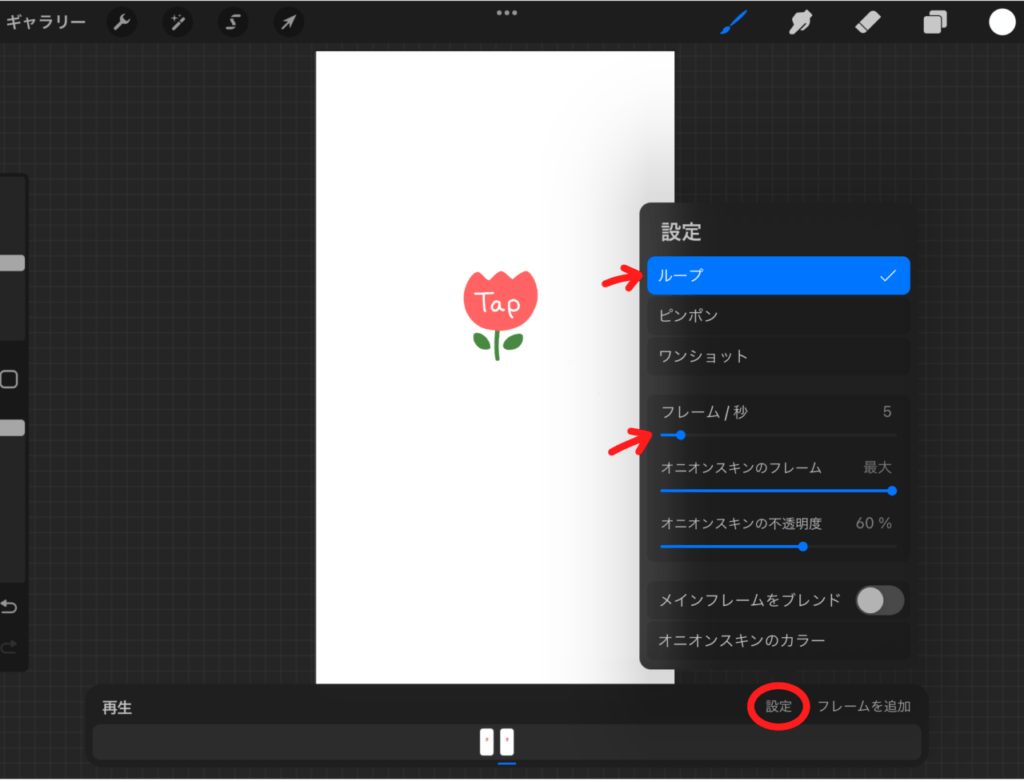
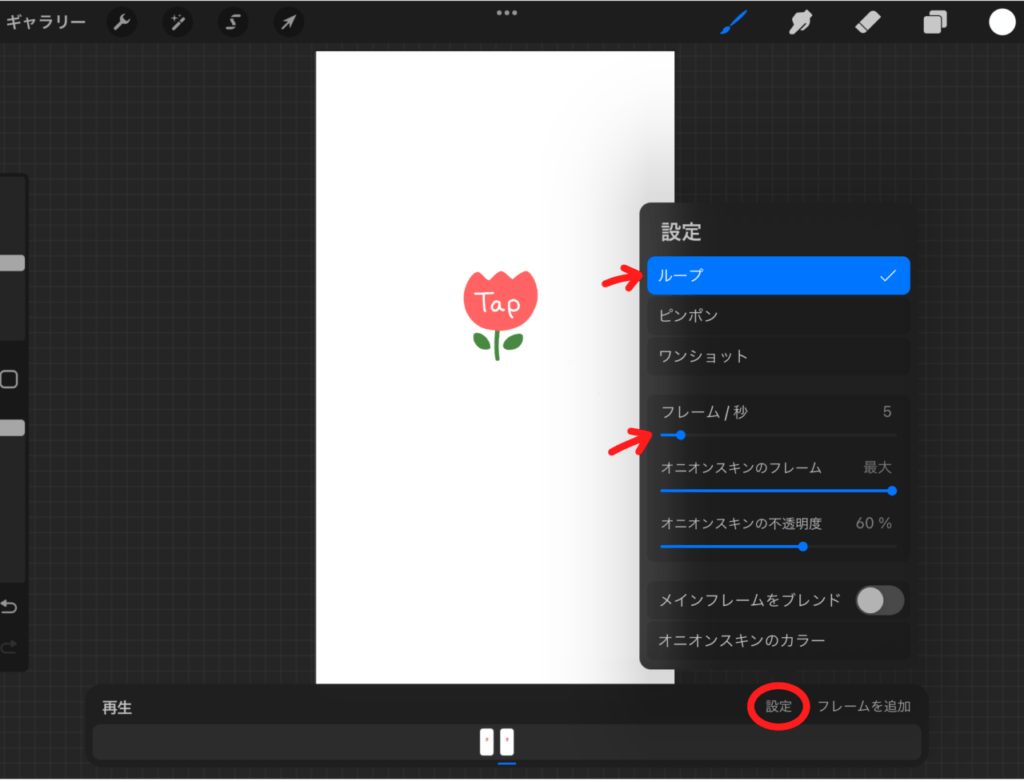
⑥右下の設定をクリックし、「ループ」→フレーム速度はだいたい3~5に設定します。
ここはお好みの速度に調節してOK!


保存する
いい感じにできたなーと思ったら次は保存していきます!
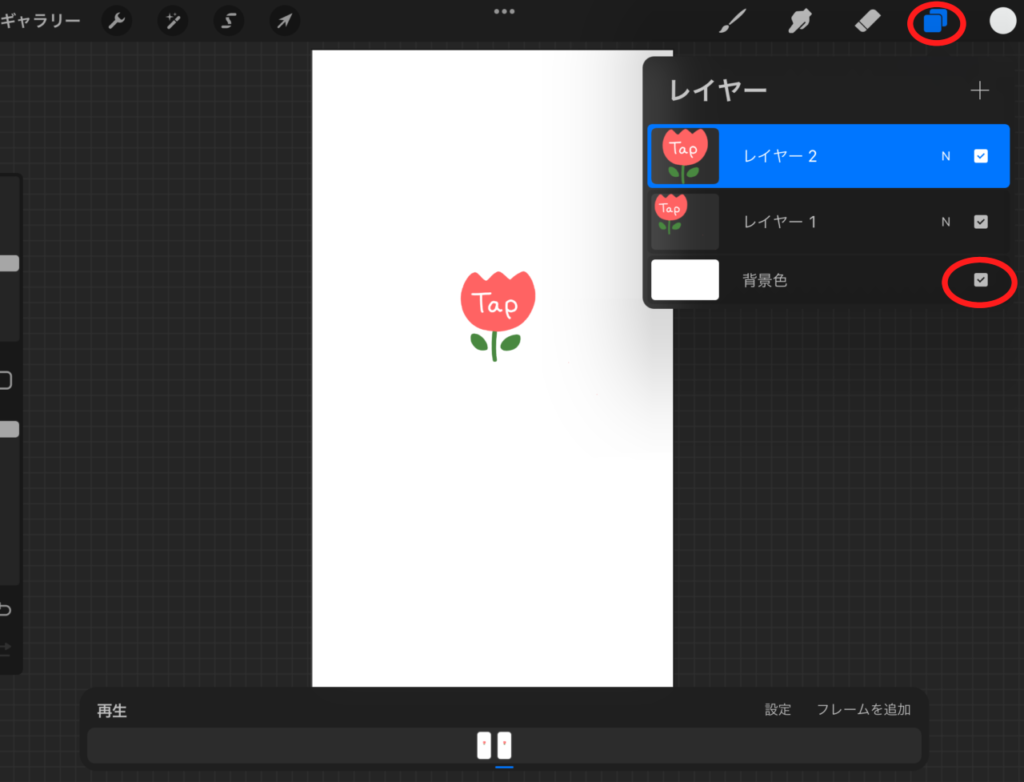
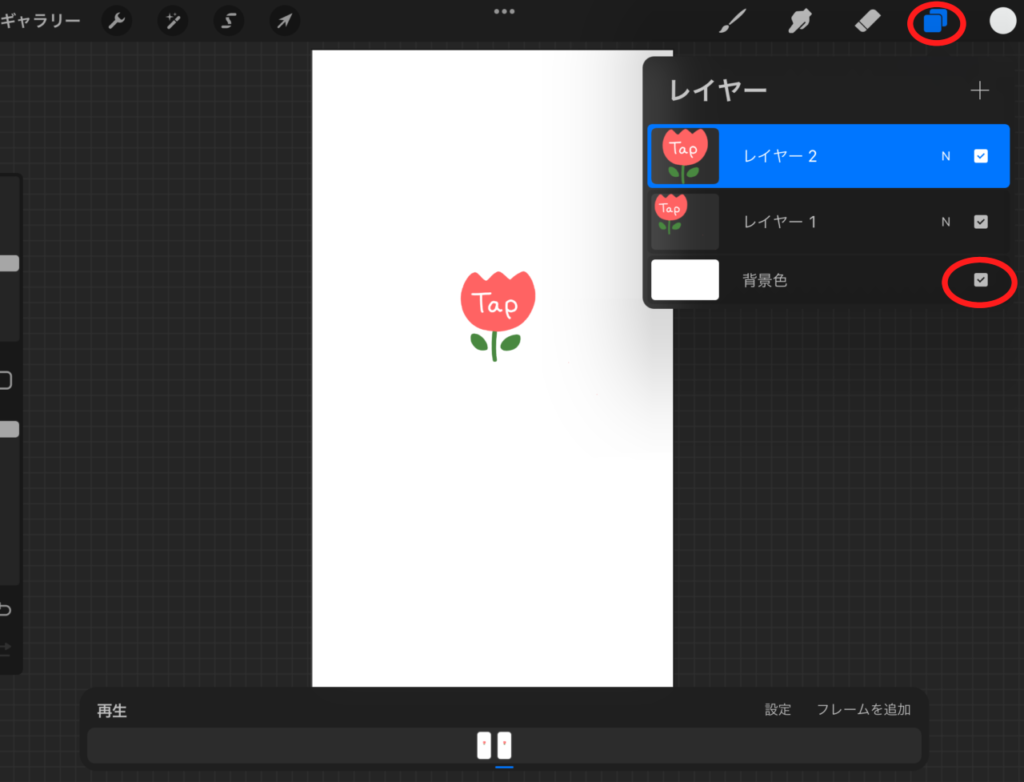
①GIFスタンプは背景を透過する必要があります!
右上のレイヤーマークを押し、背景色のチェックを外します。


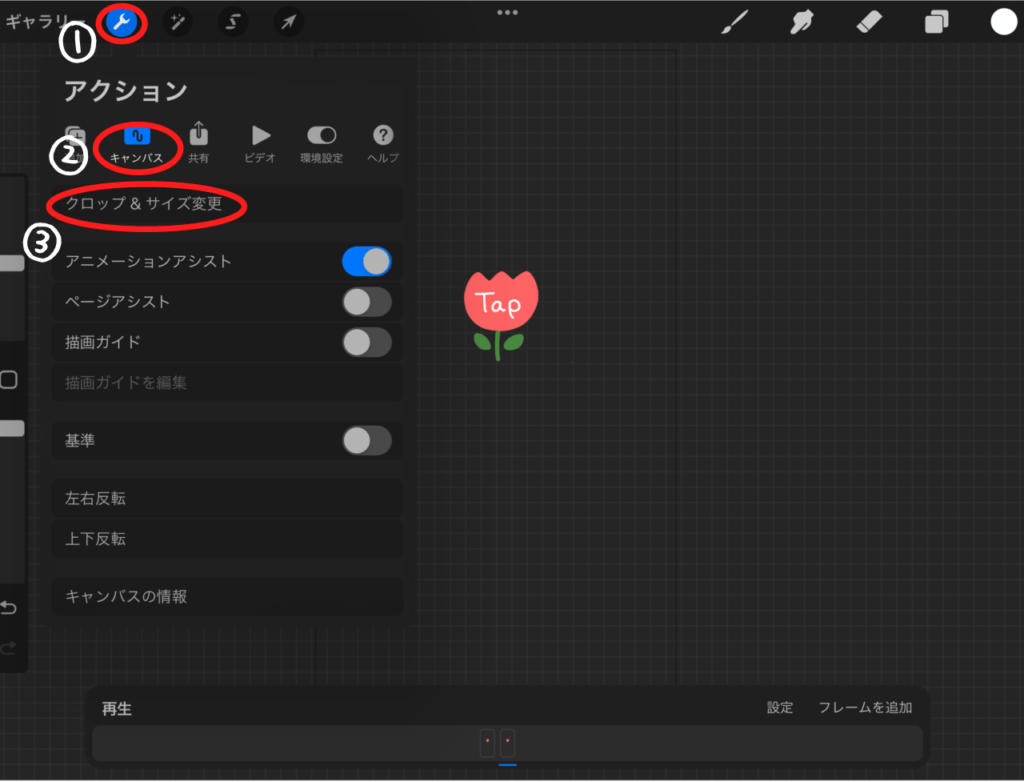
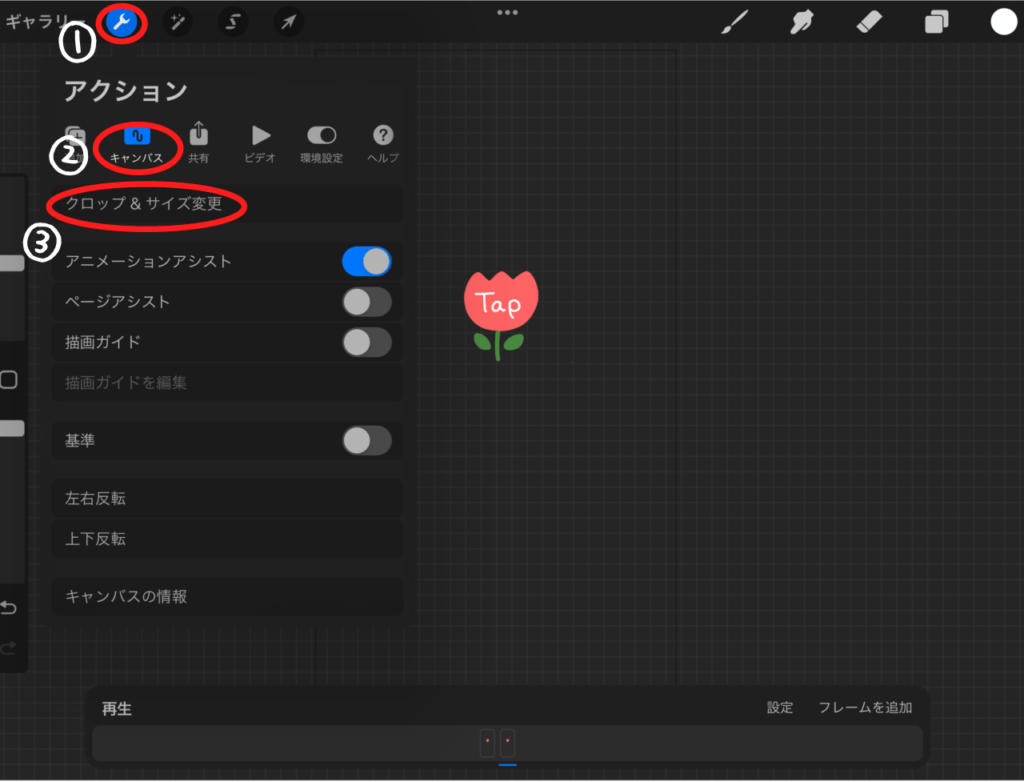
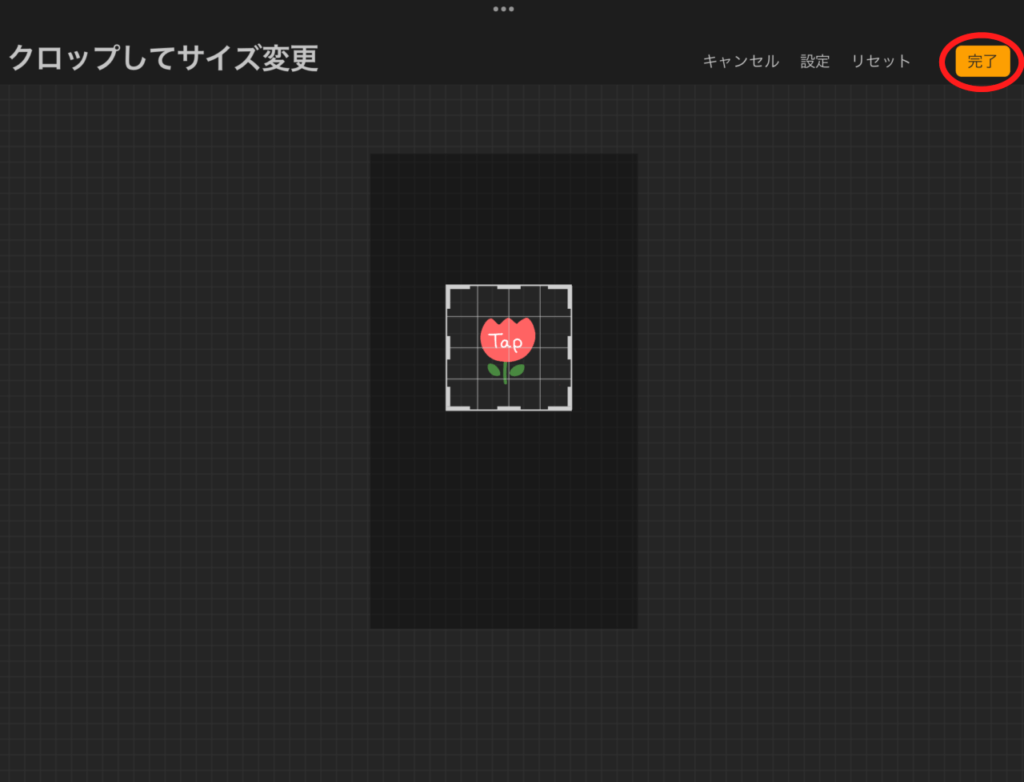
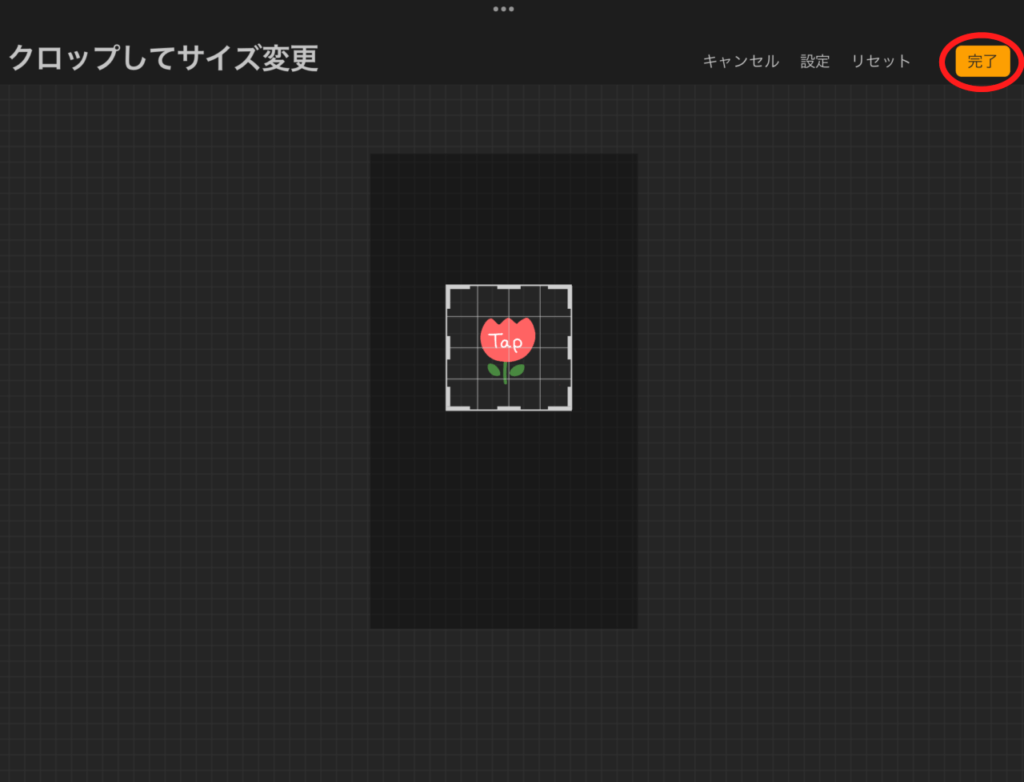
②描いた絵にキャンパスサイズをフィットさせたいので、左上のアクションを押し、「キャンパス」→「クロップ&サイズ変更」


③描いた絵が枠内に綺麗に収まるようにサイズを調整したら右上の「完了」をクリックします。


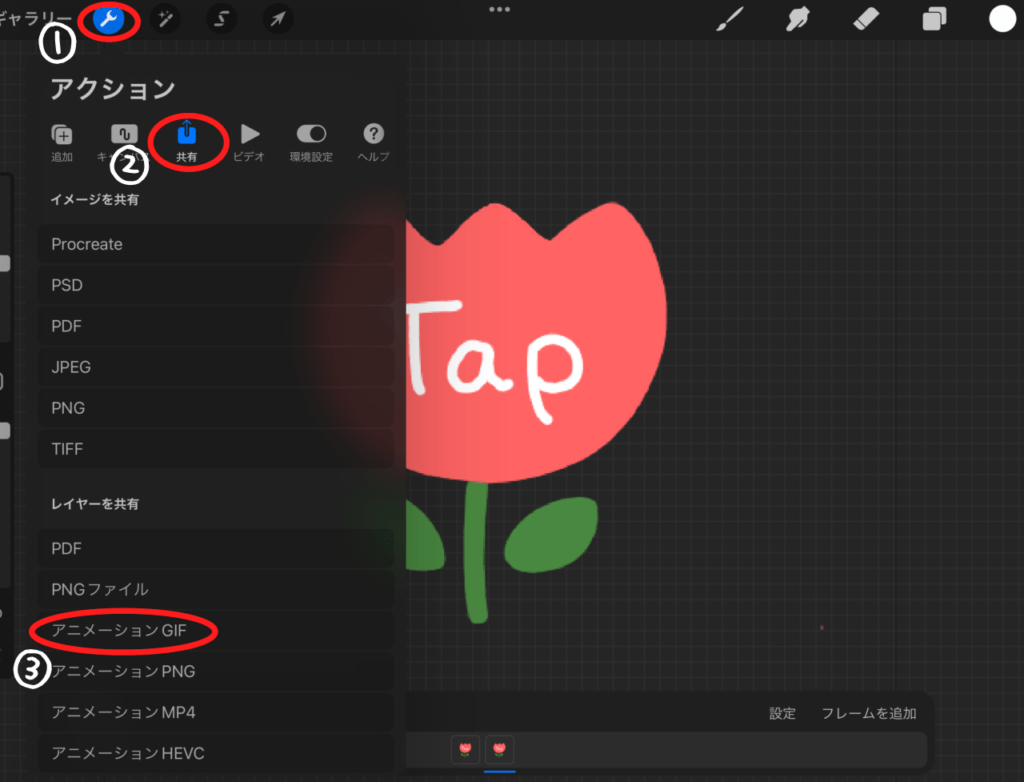
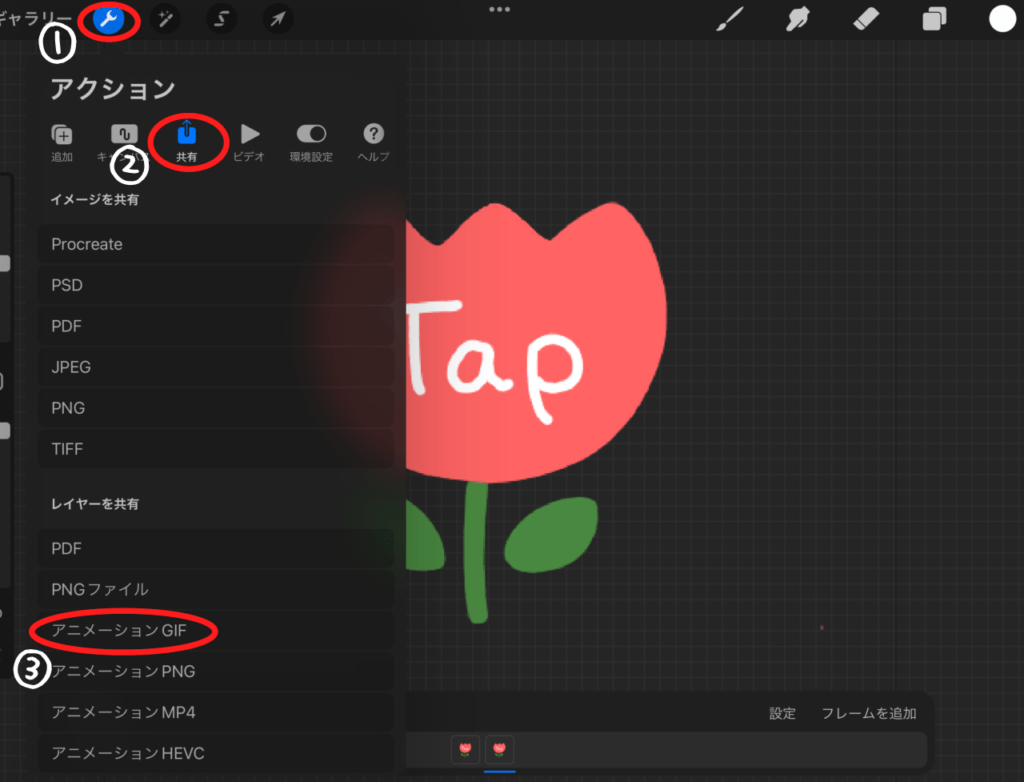
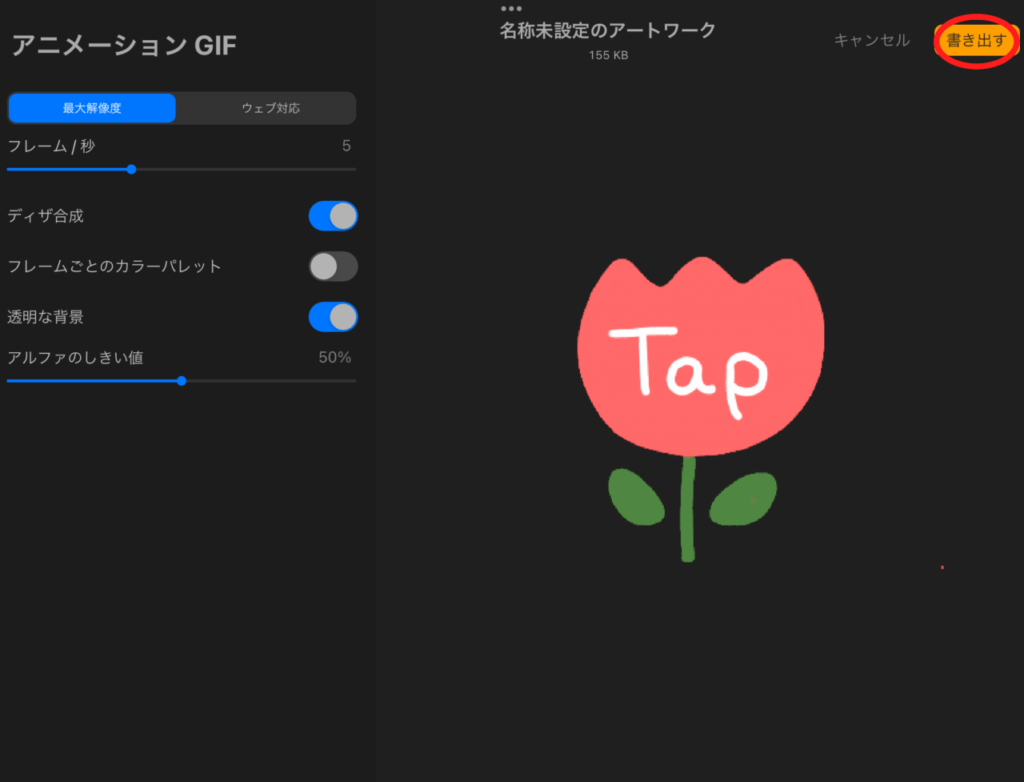
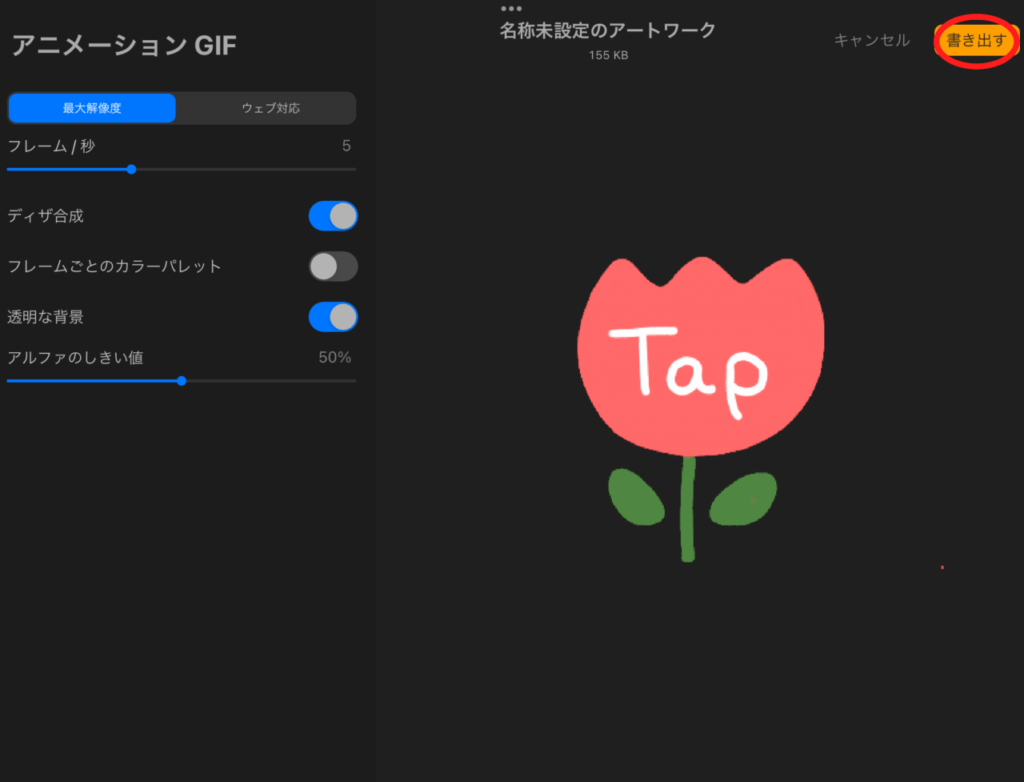
④左上のアクションを押し、「共有」→「アニメーションGIF」をクリックします。


⑤右上の「書き出す」をクリックします。


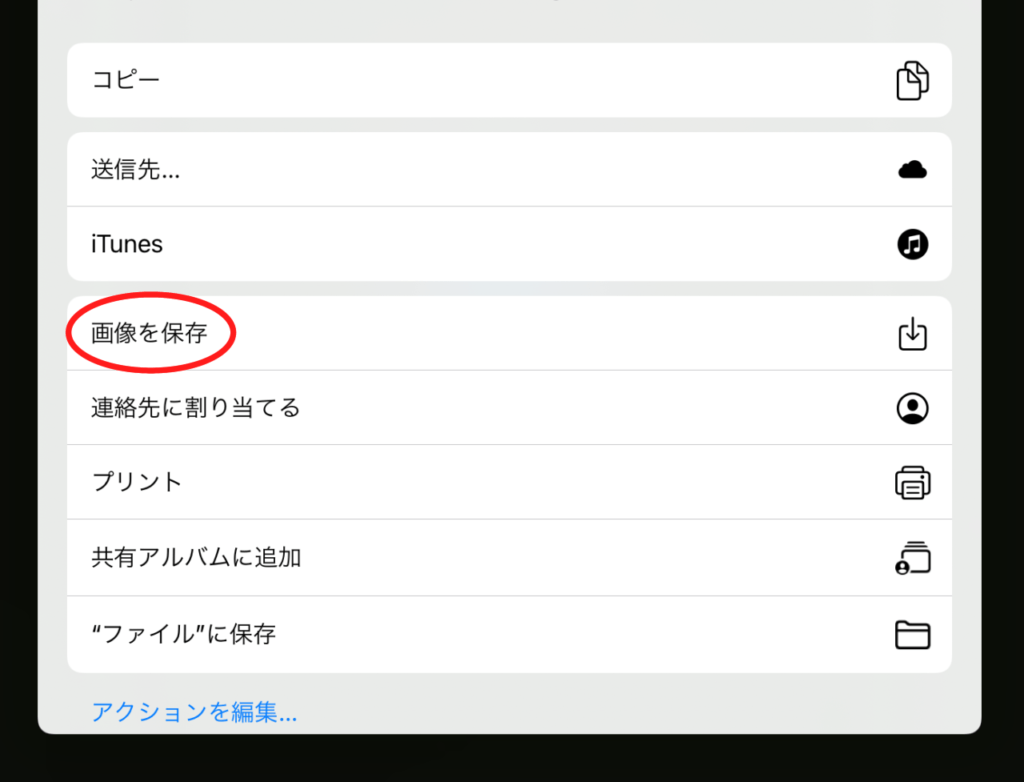
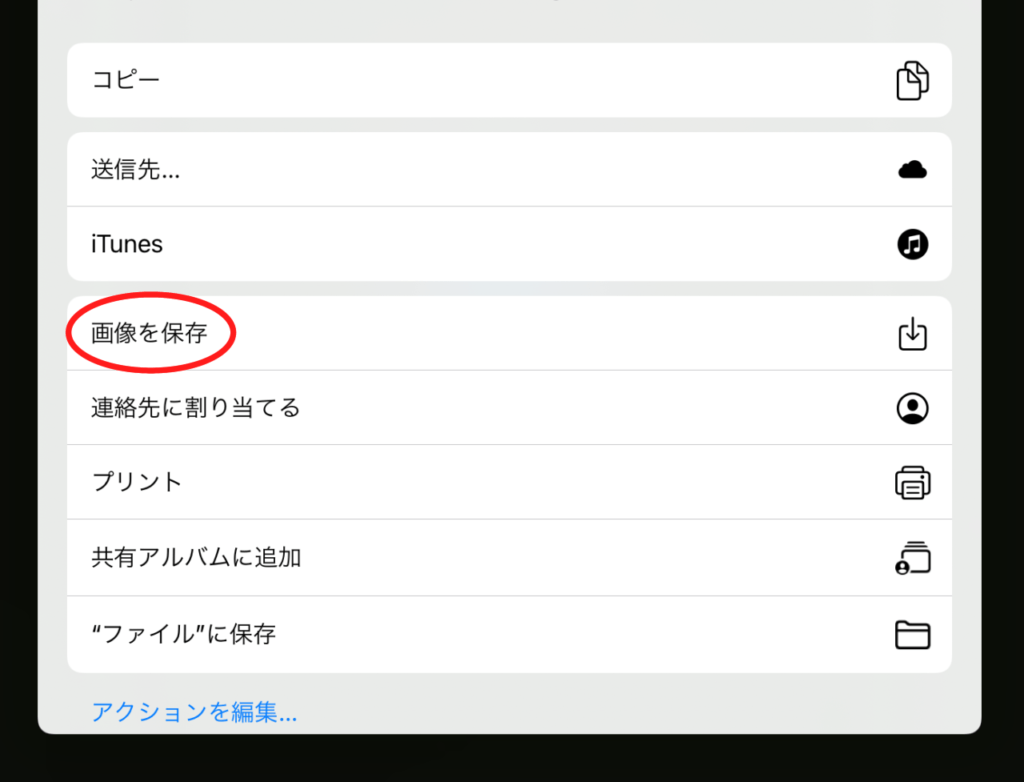
⑥「画像を保存」をすれば保存完了です!


作ったGIFスタンプを自分のみが使う方法
作ったGIFスタンプをインスタのストーリーにアップします!
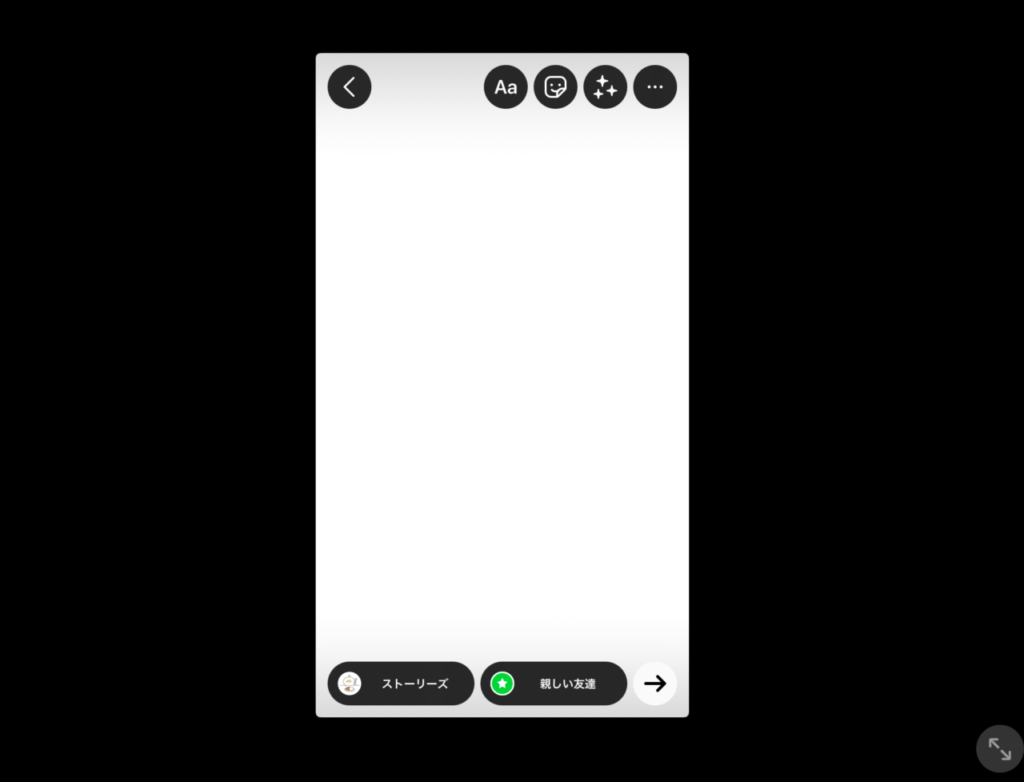
①インスタグラムのストーリーズを開きます。


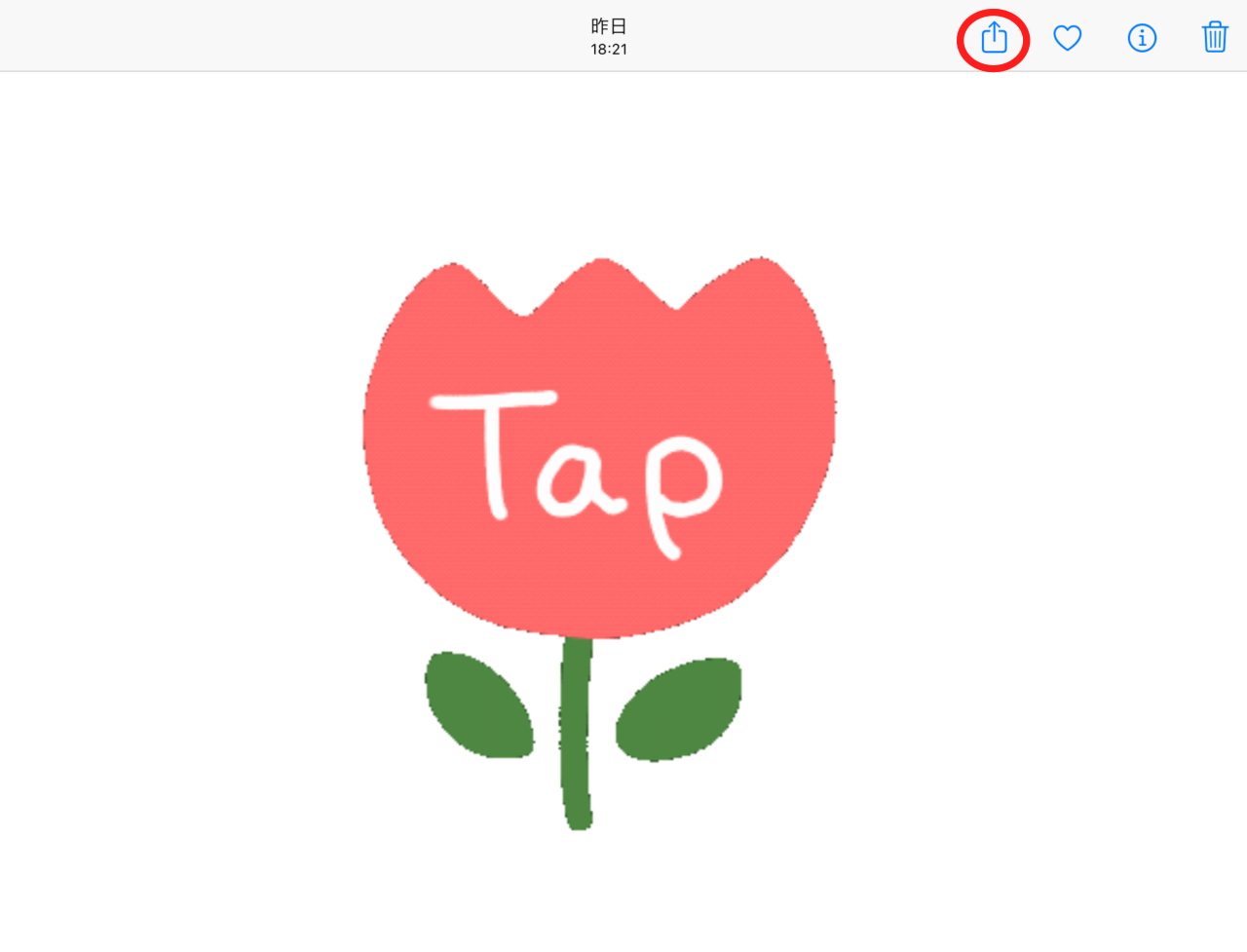
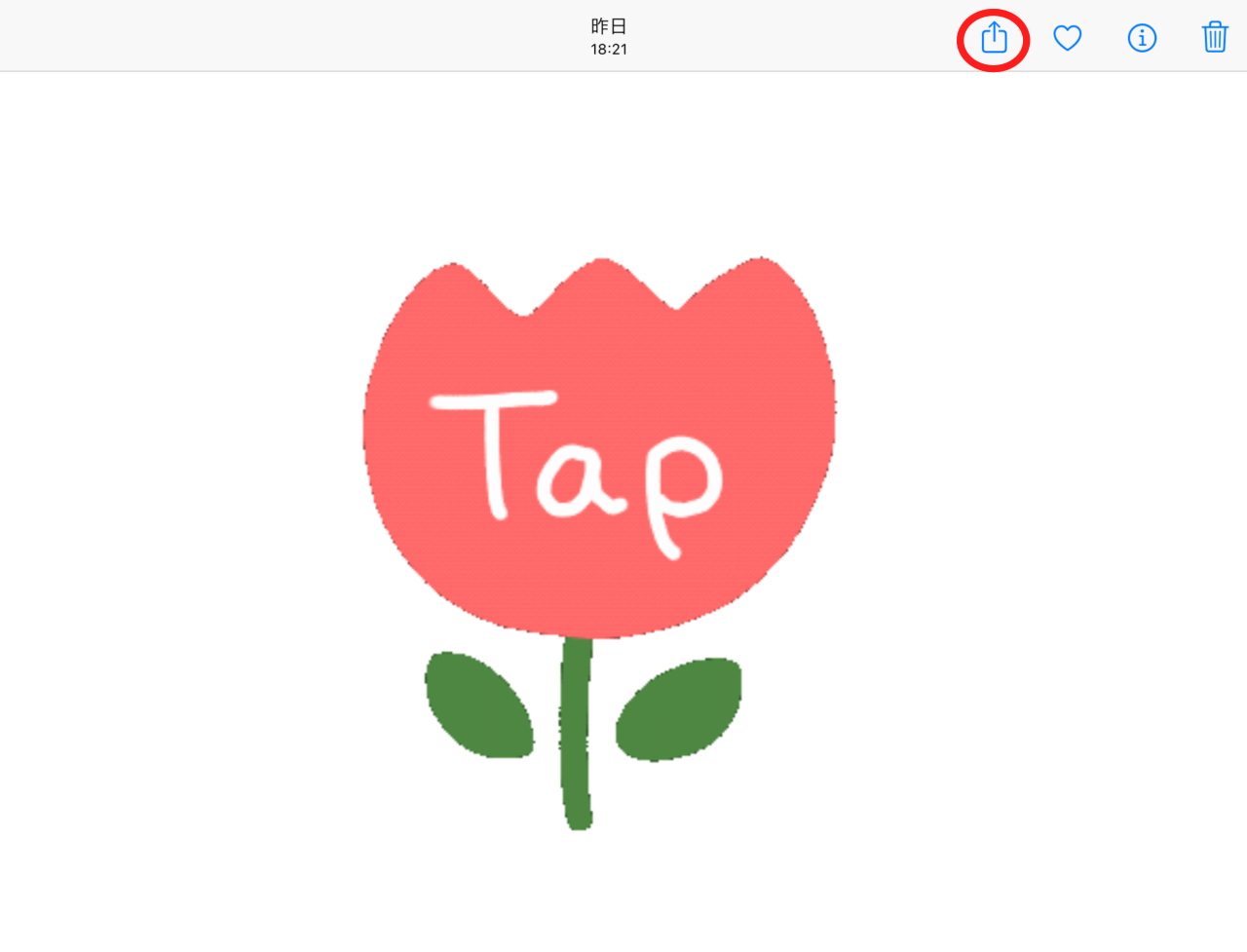
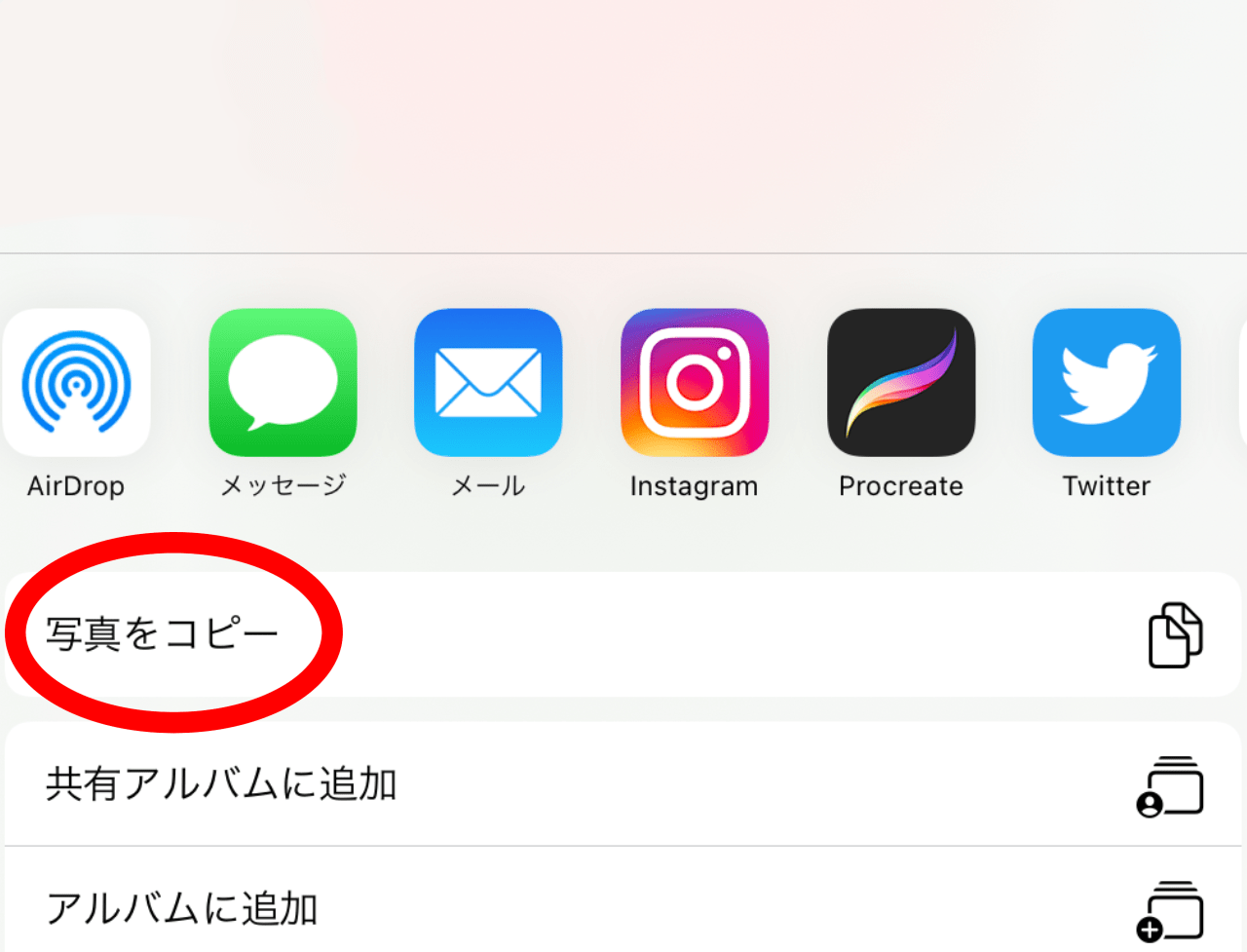
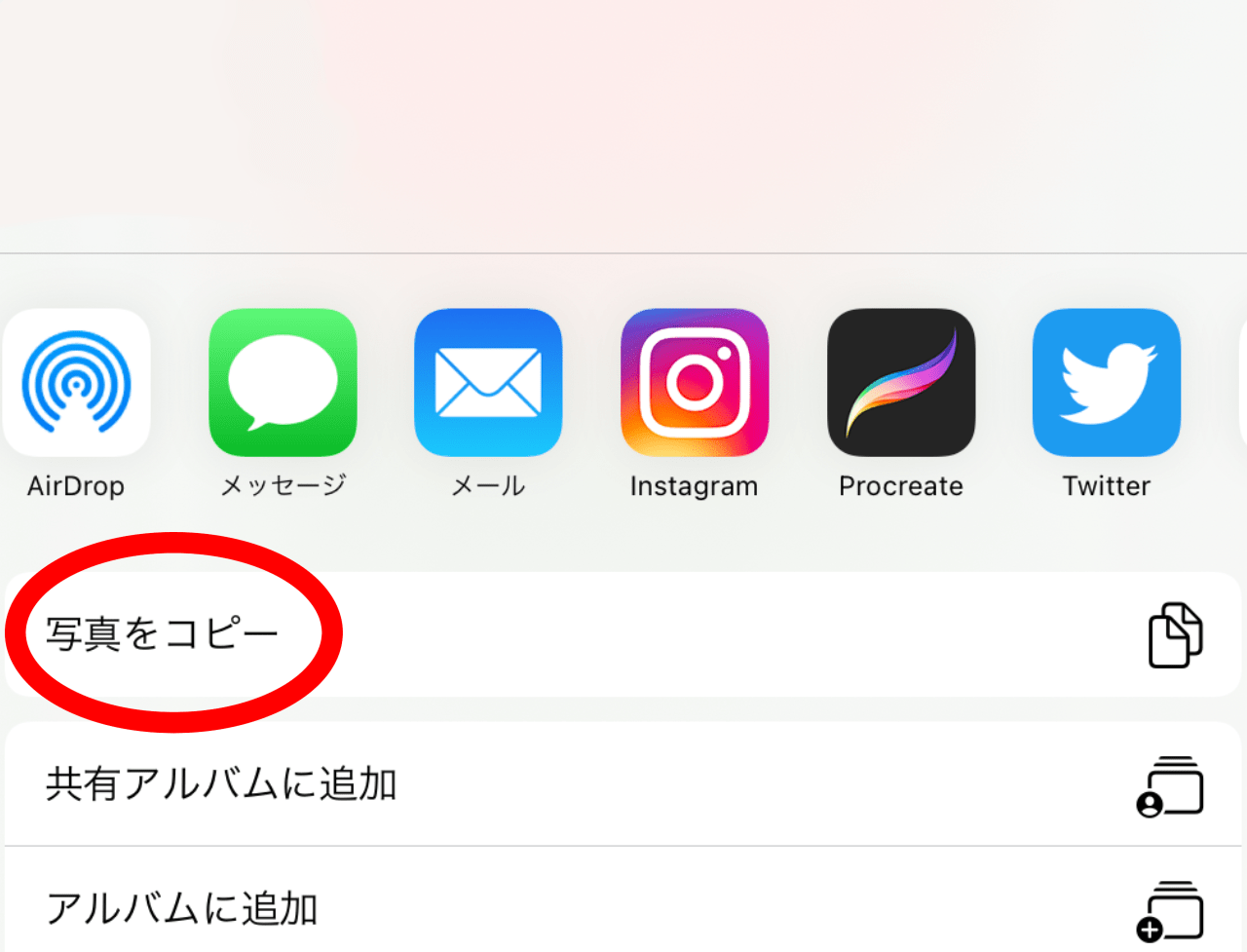
②インスタグラムのストーリーズを開いた状態のまま、写真のライブラリを開いて「共有マーク」→「写真をコピー」をクリックします。




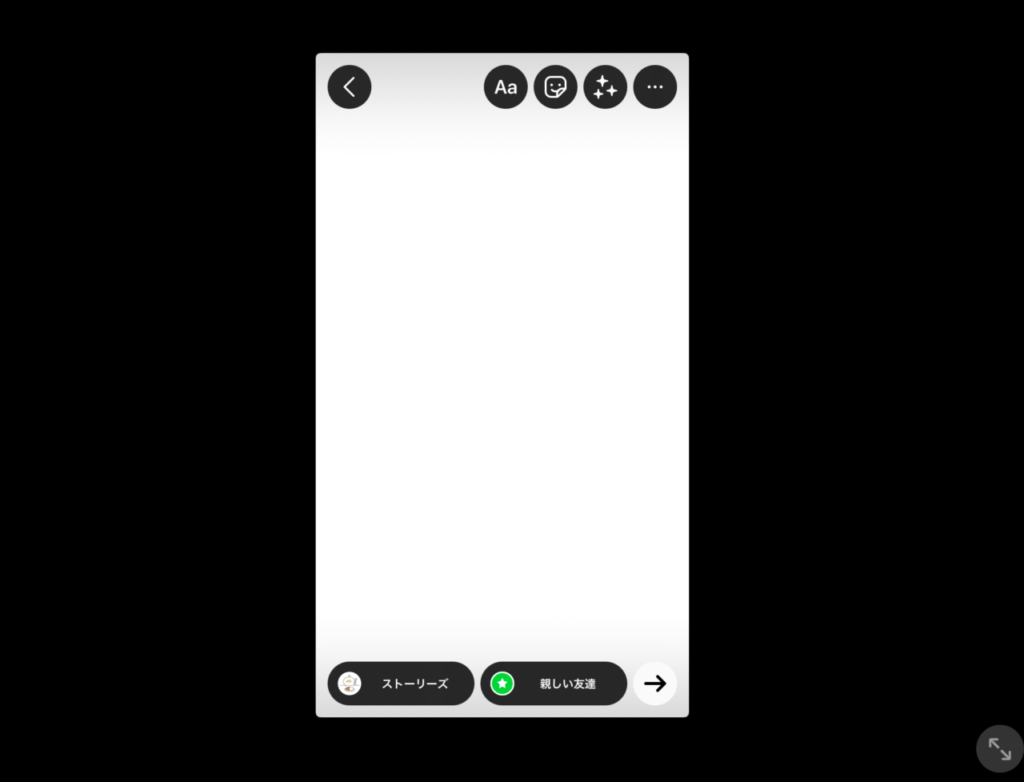
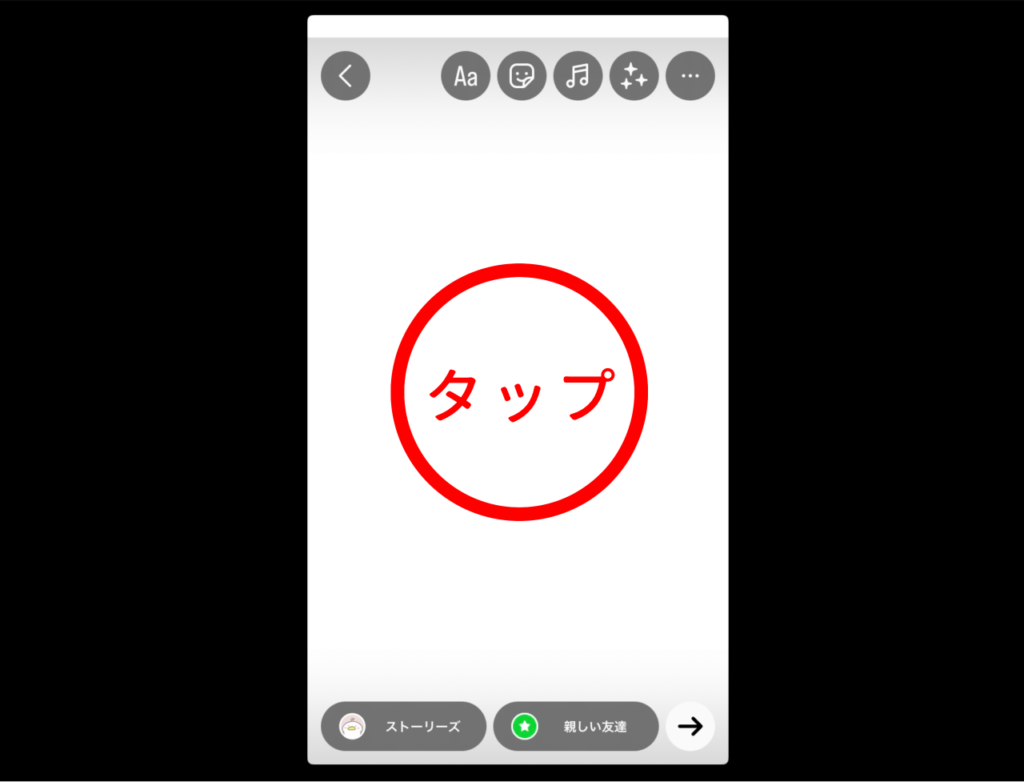
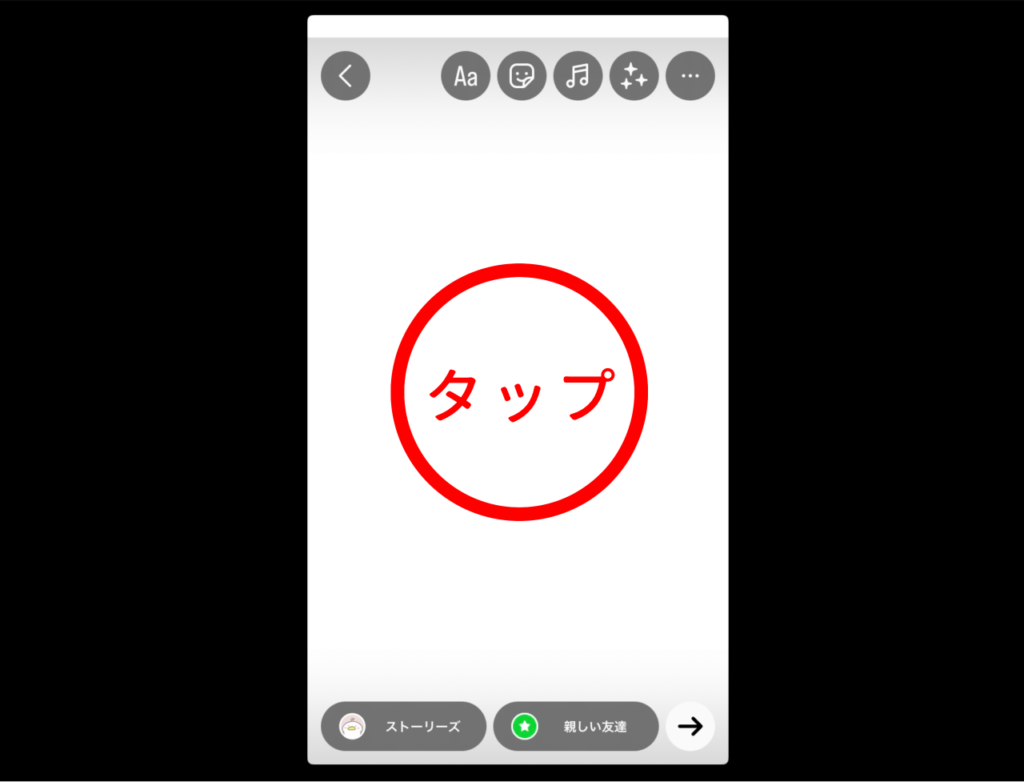
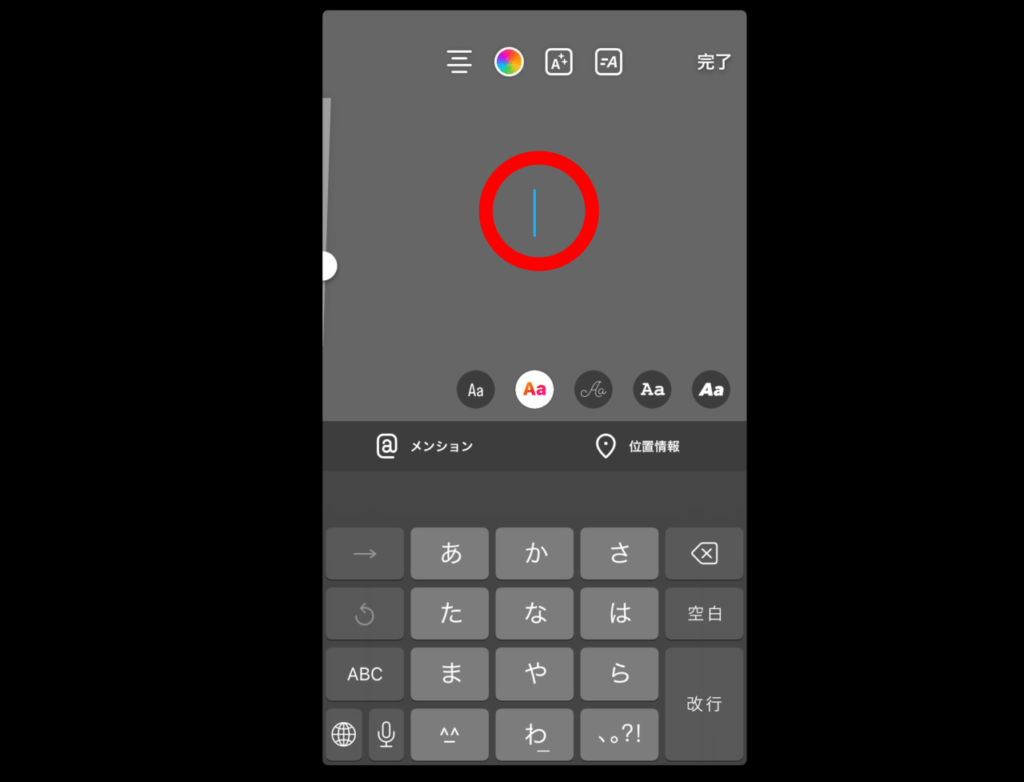
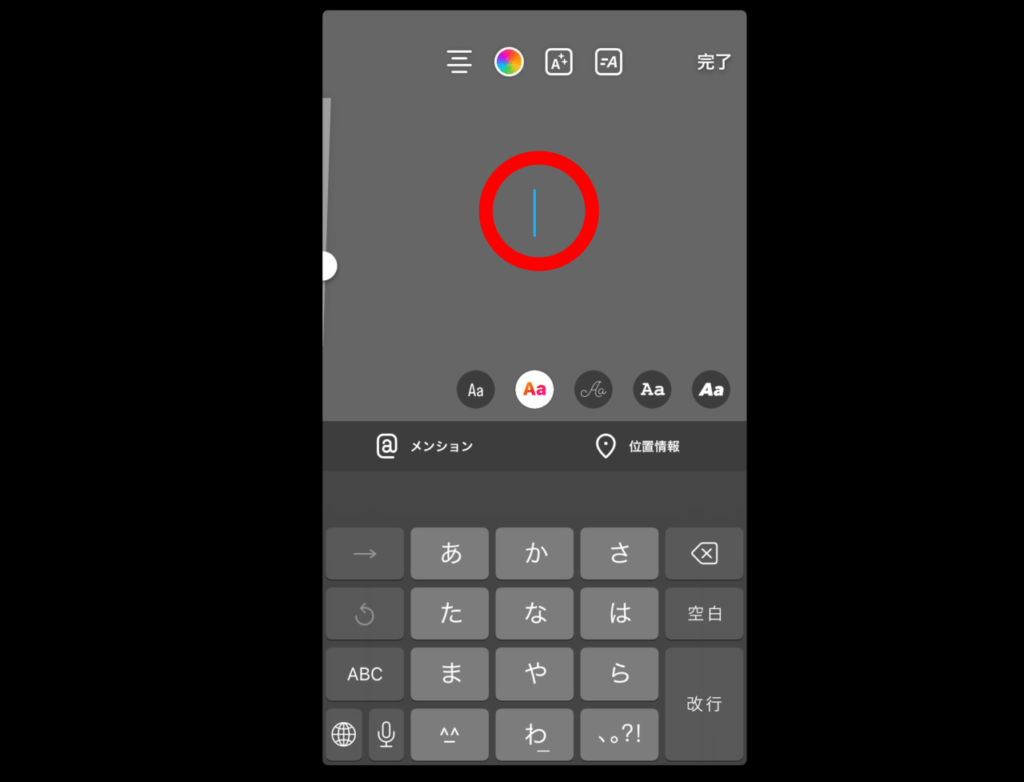
③先程開いたインスタグラムのストーリーズに戻り、赤丸内を軽くタップします。


④入力画面が出てきたら赤丸内を軽くタップします。


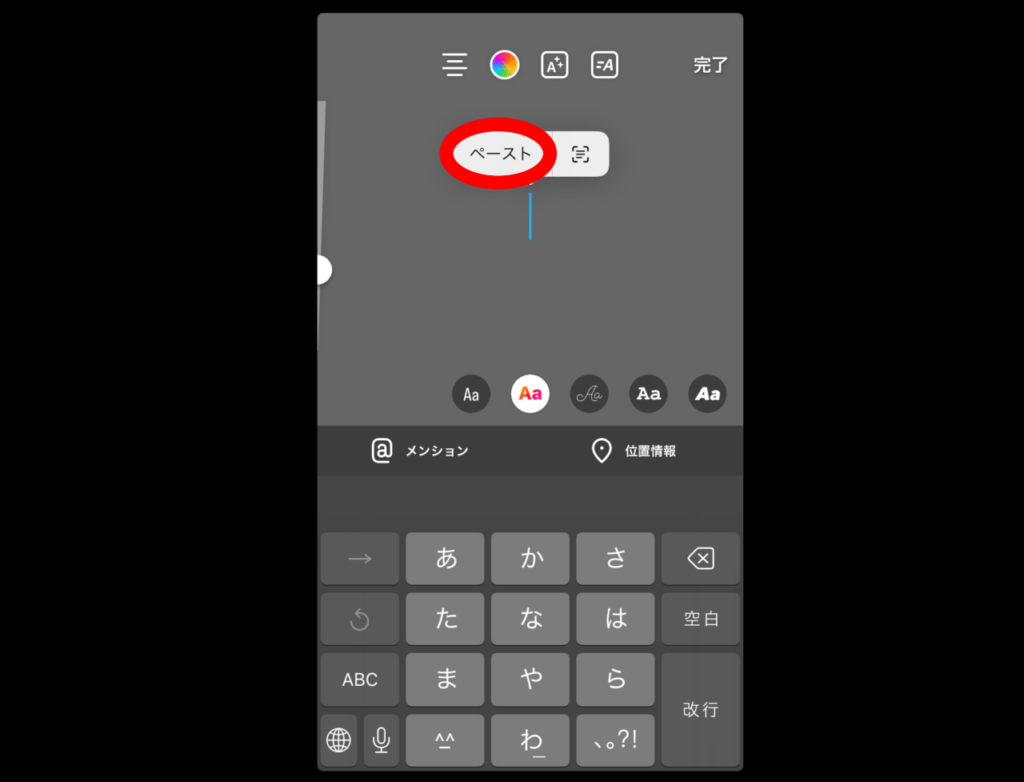
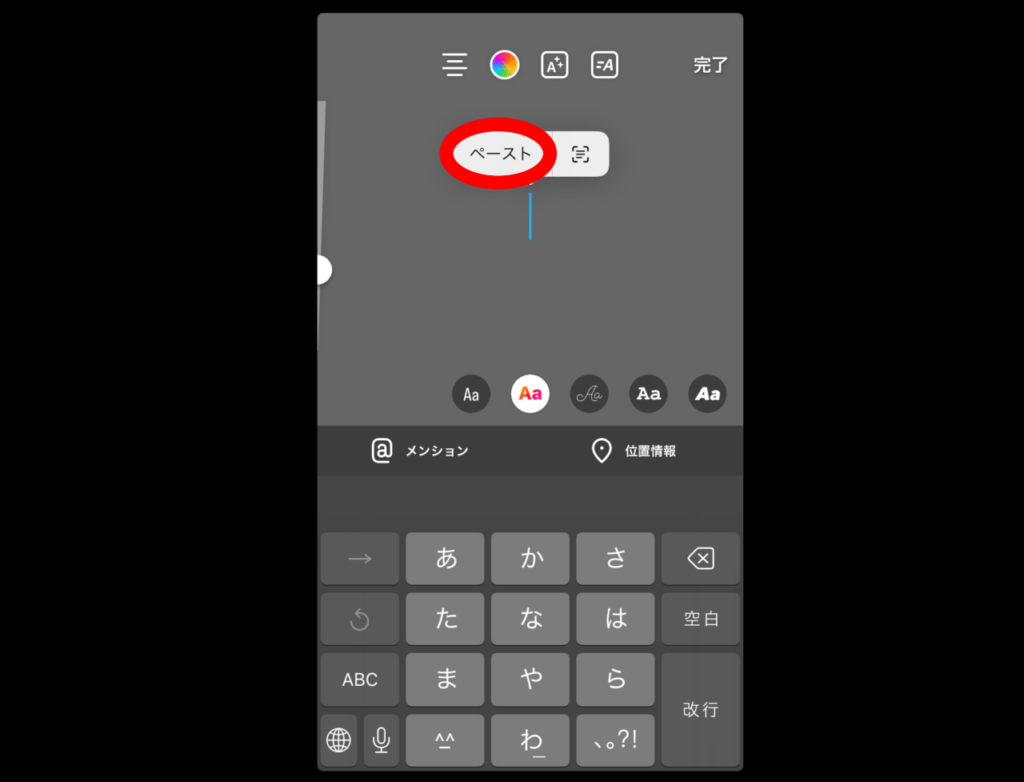
⑤ペーストを押します。


⑥インスタグラムのストーリーズに作ったGIFを貼りつけたら完成です!
複数枚追加することができるので、
かわいくアレンジしてみてくださいね!


まとめ
今回はオリジナルのGIFスタンプの描き方と、
作ったGIFスタンプを自分のみが使える方法についてご紹介しました!
誰でも簡単にGIFスタンプを作ることができるので、
ぜひオリジナルのGIFスタンプを作ってストーリーにアップしてみてくださいね!
最後まで読んでいただきありがとうございます。
それではまた!