こんにちは!ぷにょんです!
今回はLINEアニメーションスタンプを作る際に私がつまづいたこと、重要なポイントなどをまとめてみました!
アニメーションスタンプを初めて作る方は余白問題につまづく方も少なくないのではないでしょうか。
これからアニメーションスタンプに挑戦したい方は私のようなミスをしないよう予習してから挑みましょう!!
※メイン画像やタブ画像なども必要になってきますが、今回の記事では省かせていただきます。
今回の記事はこんな人におすすめ!
- LINEアニメーションスタンプつくってみたい!
- LINEアニメーションスタンプの基本情報が知りたい!
- 間違えやすいポイントが知りたい!
- 余白の削除方法が知りたい!
LINEアニメーションスタンプってなに?
LINEアニメーションスタンプとはパラパラ漫画のように複数の画像が繋がってできた動くLINEスタンプのことを言います。
静止画だったスタンプに動きが加わるとより感情を表現する幅が広がりますね♪
LINEアニメーションスタンプの基本情報
- 画像ファイル形式 APNG
- 画像サイズ 最大320×270pixel(縦横どちらか270pixel以上必要)
- 最大再生時間 4秒
- ループ回数 4秒以内で1〜4回
- アニメーションスタンプ一個あたりのフレーム数 5〜20フレーム
- カラーモード RGB
- 一個あたりの画像容量 300KB以下
- ZIPファイルにまとめる場合の画像容量 20MB以下
- 背景は透過して保存
- APNGの1フレーム目は静止画として表示される
APNGが必要
APNGとは静止画(PNG)が複数集まったものを一つのファイルにまとめた画像ファイル形式のことを言います。
簡単に言うとアニメ画像のことです。
アニメーションスタンプを登録する際にこのAPNGが必要になってきます。

APNGはアニメ画像に変換する君というアプリを使用したよ!
※このアプリはPC(macOSとWindows)のみ使用可能です。
画像サイズ
LINEアニメーションスタンプの画像サイズは最大320×270pixel
このサイズを超えてはいけません!
しかしここ重要!!余白を除いて縦横どちらか270pixelは必ず必要!
縦が270pixel未満の場合は横270pixel以上必要。
横が270pixel未満の場合は縦270pixel以上必要。
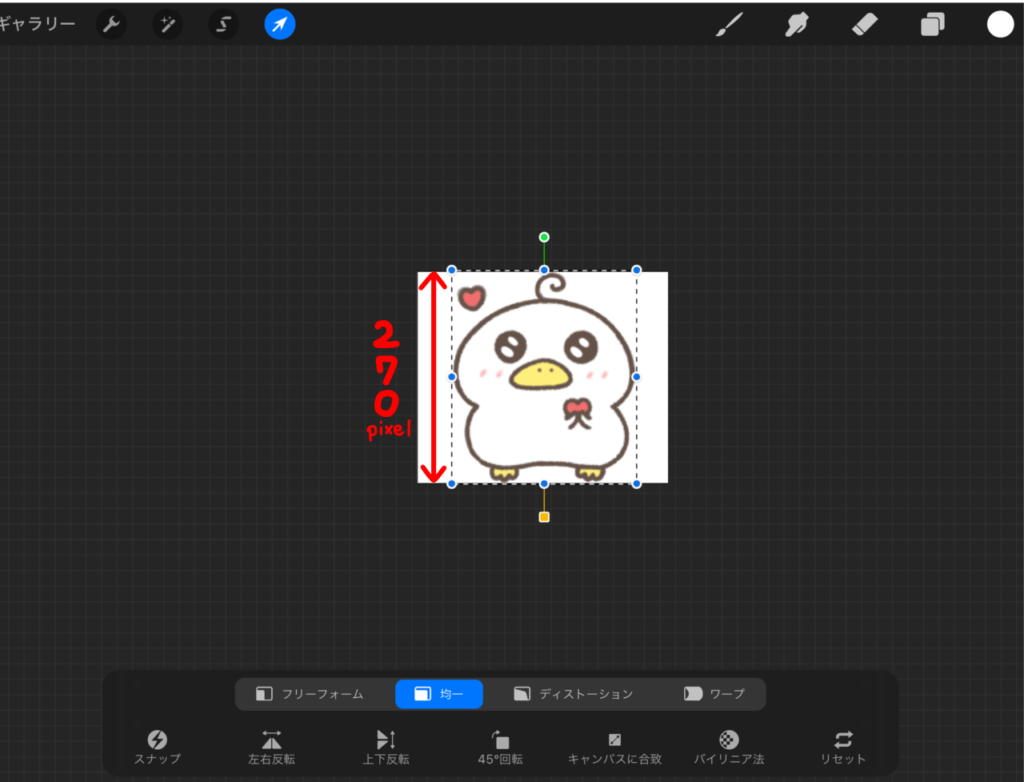
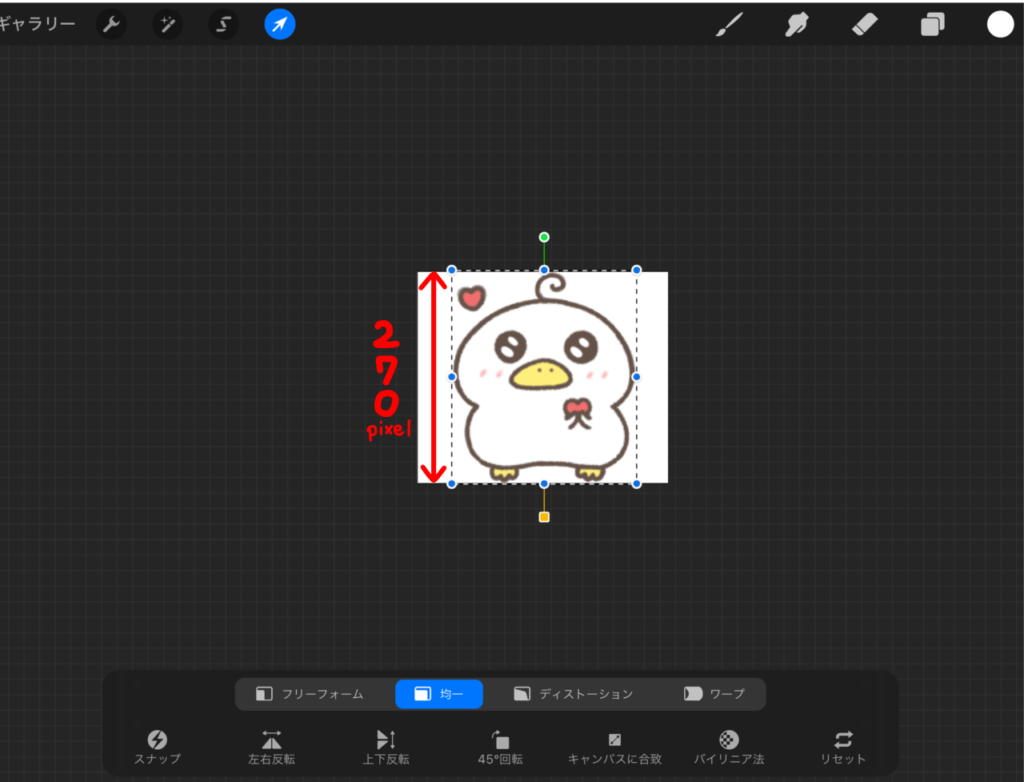
私は320×270pixelの画像サイズで絵を描きましたが、余白を作ってしまいイラスト自体の大きさが270pixelに満たしていませんでした。
小さく描きすぎたということです!



ガーン
これを全て描き終えてから気づくというアホさ加減
あなたはそうならないよう気をつけましょう!
余白の削除
アニメーションスタンプは静止画スタンプと違って余白を作ってはいけません。
余白を消して270pixel以上になるようにする!
私はこの落とし穴にまんまとひっかかってしまい、余白を作ってしまいました。



アホーッ!アホーッ!
でも心配ありません!対処方法を後ほどお伝えしますのでご安心を!
ここでもう一つ注意!
1つのアニメーションスタンプの画像サイズは全て同じサイズにしなければなりません。
1つのアニメーションスタンプに使う複数の画像を重ねた状態で余白調整をするのがポイント!
最大再生時間
最大再生時間は4秒です。
秒数は1・2・3・4秒の4つしか選べません。
1.5秒や3.3秒などの秒数は不可ということです。
ループ回数
4秒以内で1~4ループ可能です。
アニメーションの速度や画像の数によってループ回数は変わってきます!
私の場合は、
総フレーム数14枚、フレームレート7、 ループ回数2、再生時間4秒
総フレーム数8枚、フレームレート8、 ループ回数4、再生時間4秒
など一つのアニメーションの速さや画像の枚数によってループ回数を変えてました。
アニメーションスタンプ一個あたりのフレーム数
アニメーションスタンプ一個あたりのフレーム数は5〜20フレーム。
画像数が多ければ多い程画像の容量が重くなります。
300KBを超える場合は画像圧縮する必要があります。
全て異なるイラストを使用するよりも複製した画像を何枚も使用する方が画像が軽くなるようです。
カラーモード
カラーモードはRGBです。
基本的にRGBになっていると思いますので気にしなくても大丈夫です!
万が一CMYKになっている場合はRGBに変更してください。
アニメーションスタンプの容量は300KB以下
画像サイズが300KBを超える場合は容量を圧縮させる必要があります!
TinyPNGというサイトを使用すると圧縮できます。
ちなみに私は300KBを超えなかったため、使用していません。
背景は透過して保存
背景は透過する必要があります。
アニメーションの一枚目は1番動きが伝わるイラストにする
APNGの1枚目が初めにスタンプを使用する際に静止画として表示されます。
動きがないイラストを一枚目に持ってくると利用者は何のスタンプなのかがわかりません。
1番伝わりやすい画像を持ってくるようにしましょう!
複数の画像を一気に拡大させる方法
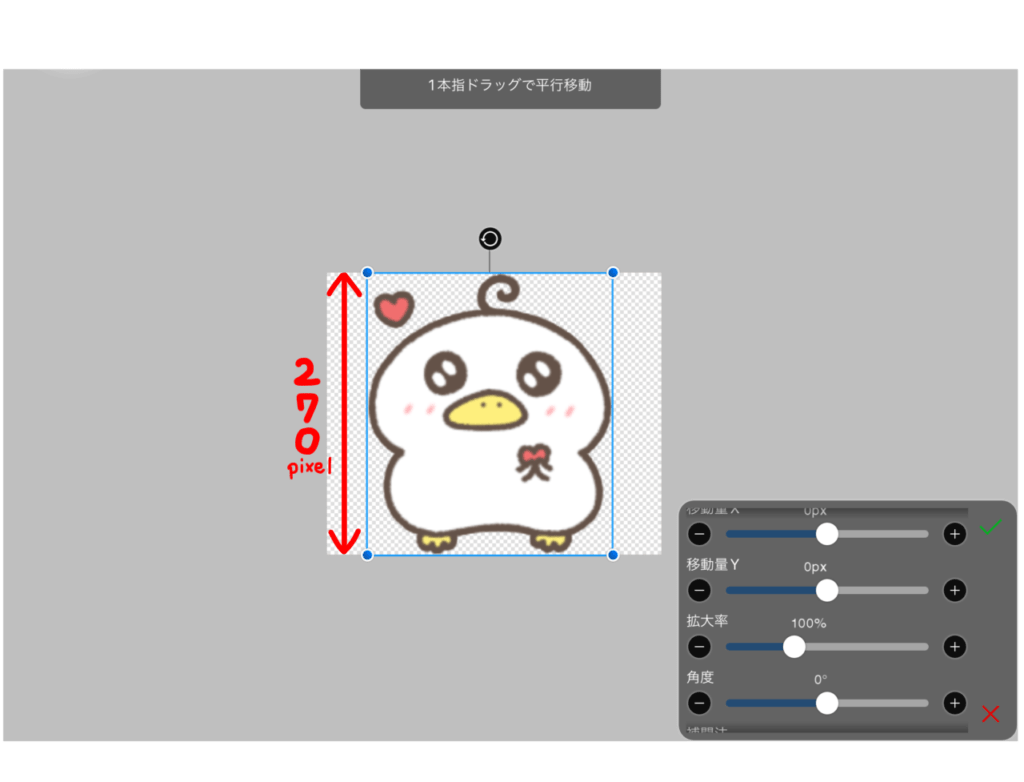
縦横どちらか270pixel以上を満たさずに小さく描きすぎてしまった方はこちらを参考にしてサイズを拡大させましょう!
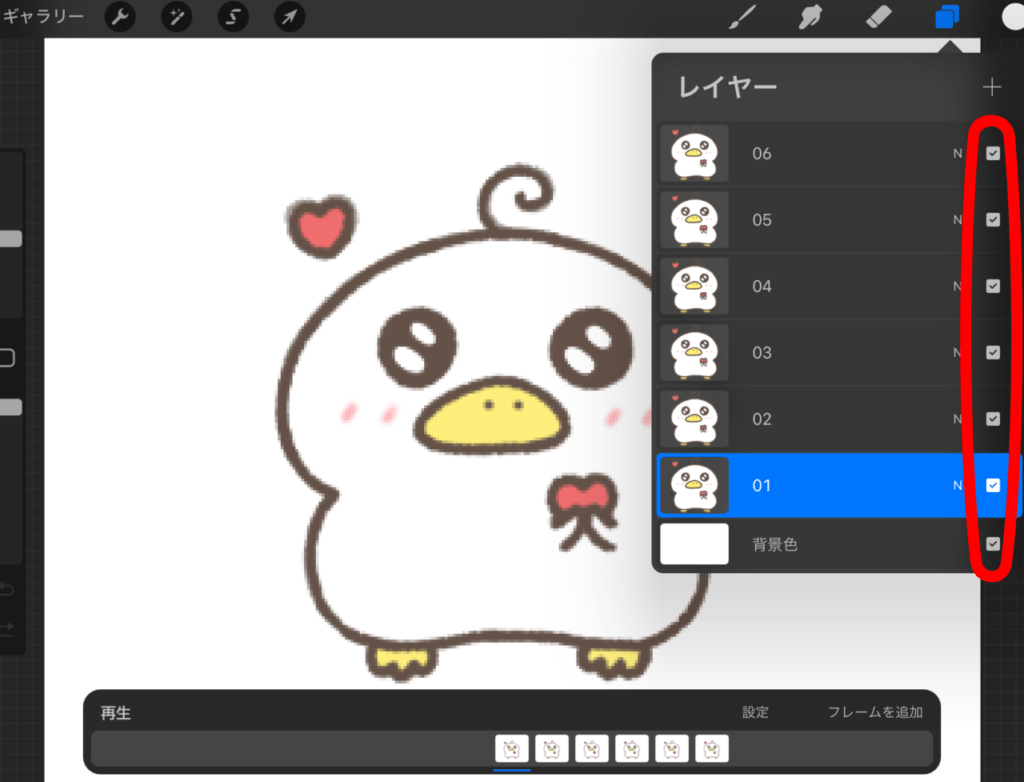
Procreateの場合
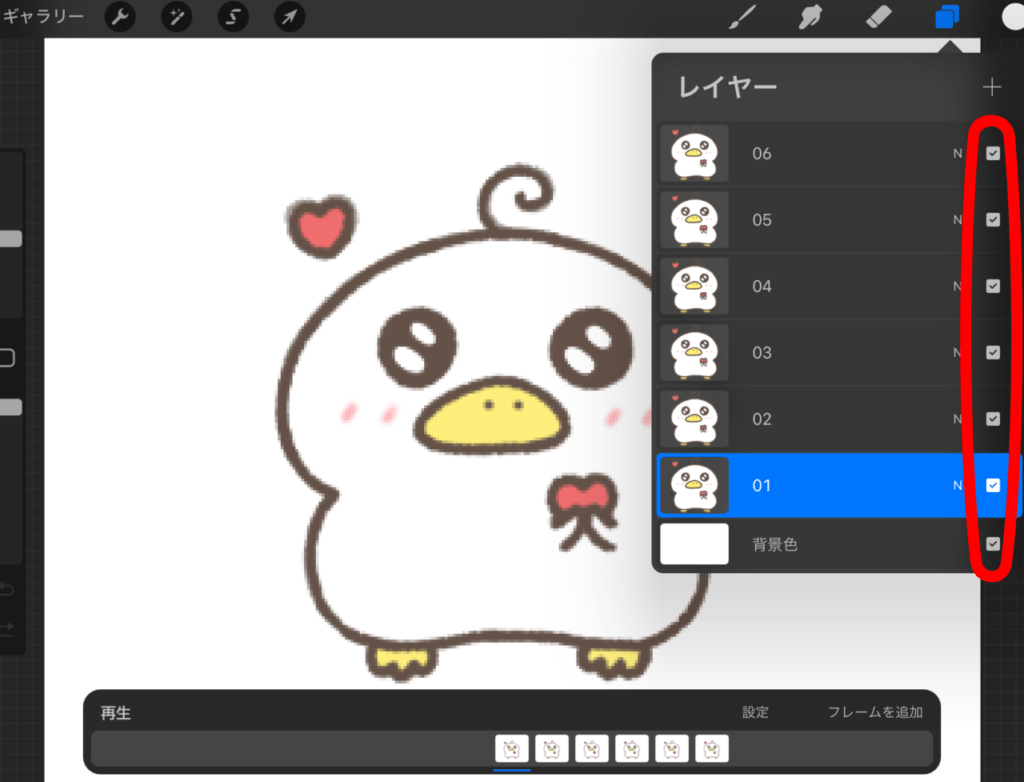
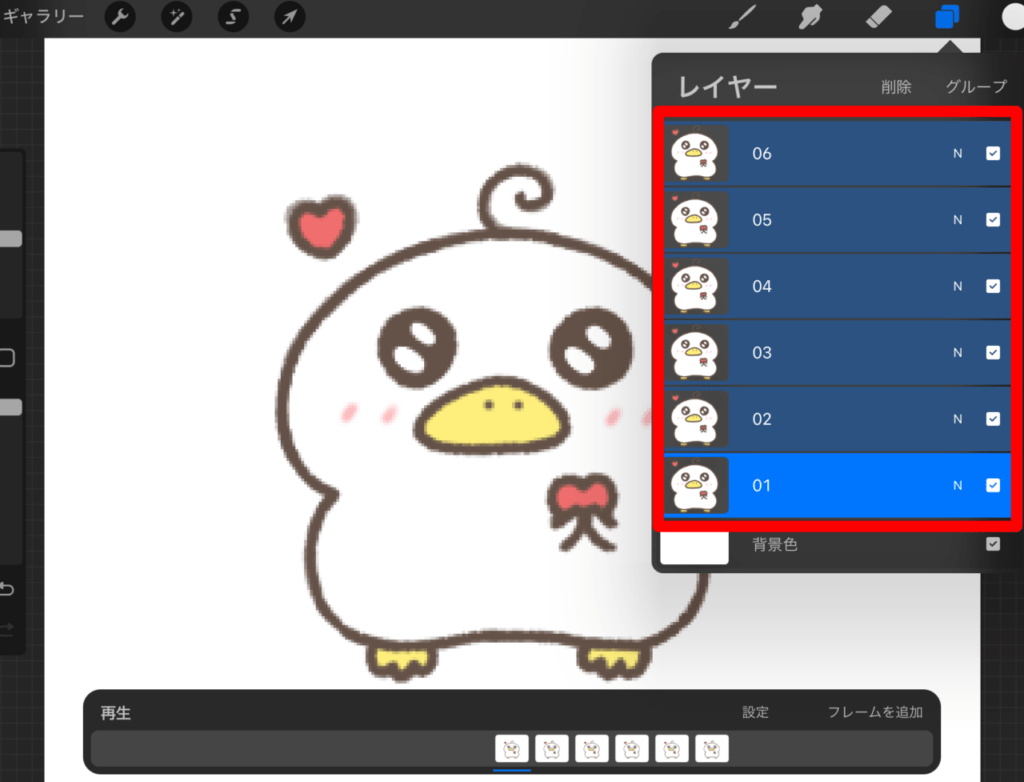
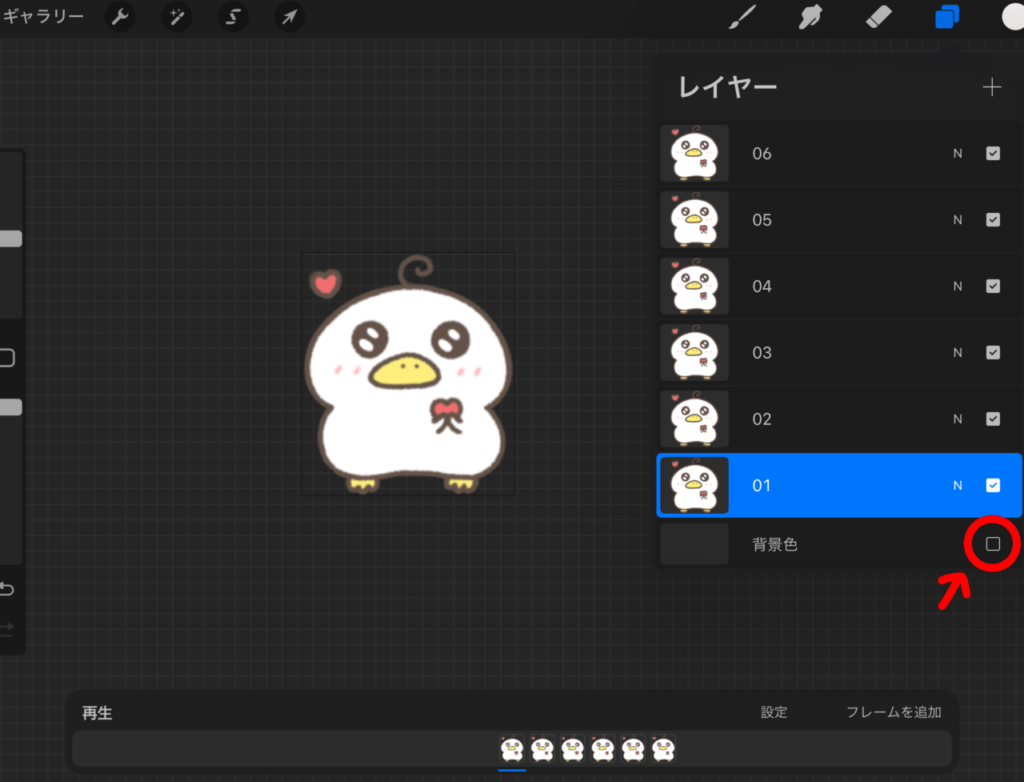
拡大させたいレイヤーにチェックが入っているか確認


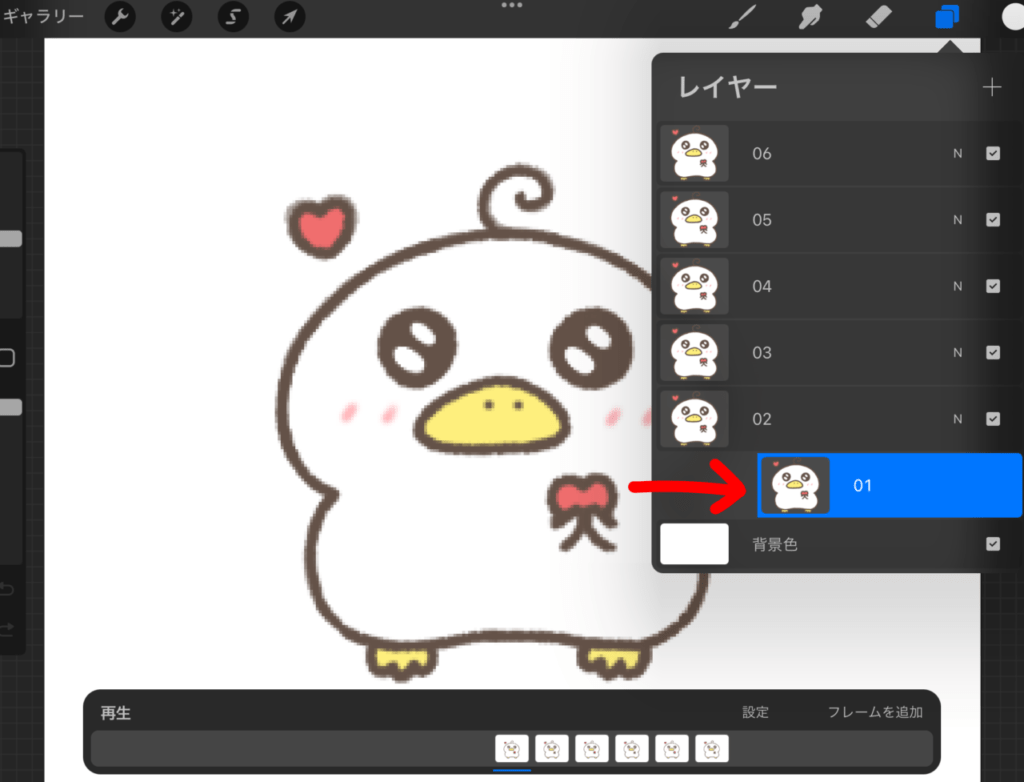
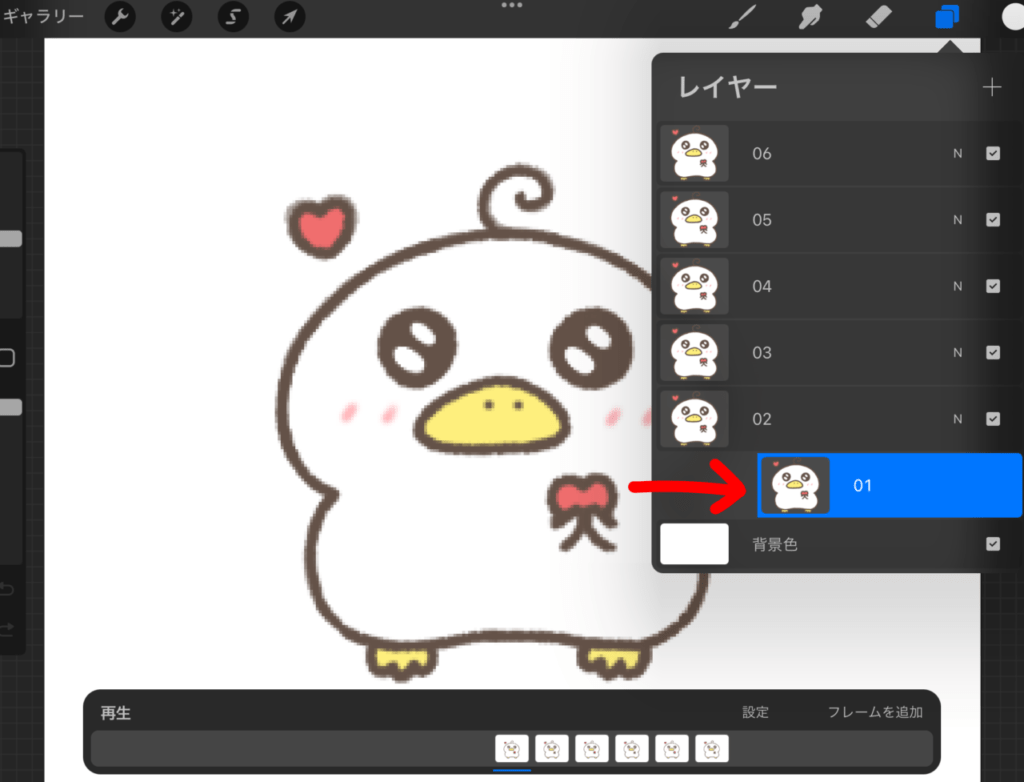
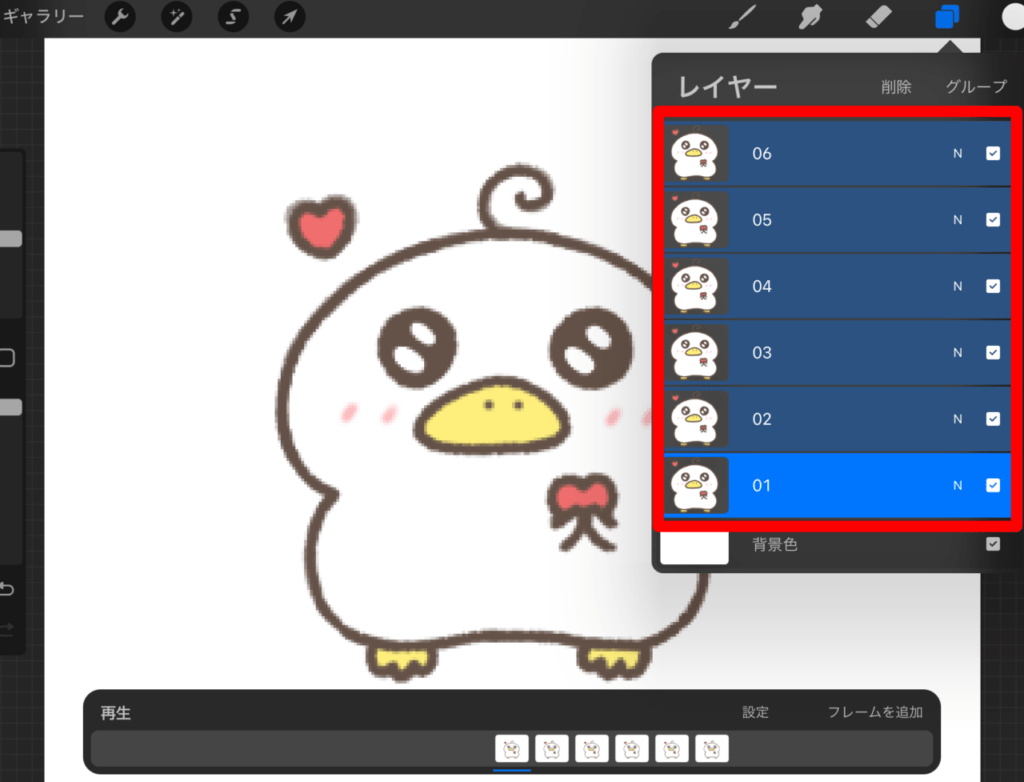
チェックを入れたレイヤーを一つずつ右にスワイプ


青くなっていたら選択されています!


そのまま画像ギリギリまで拡大する


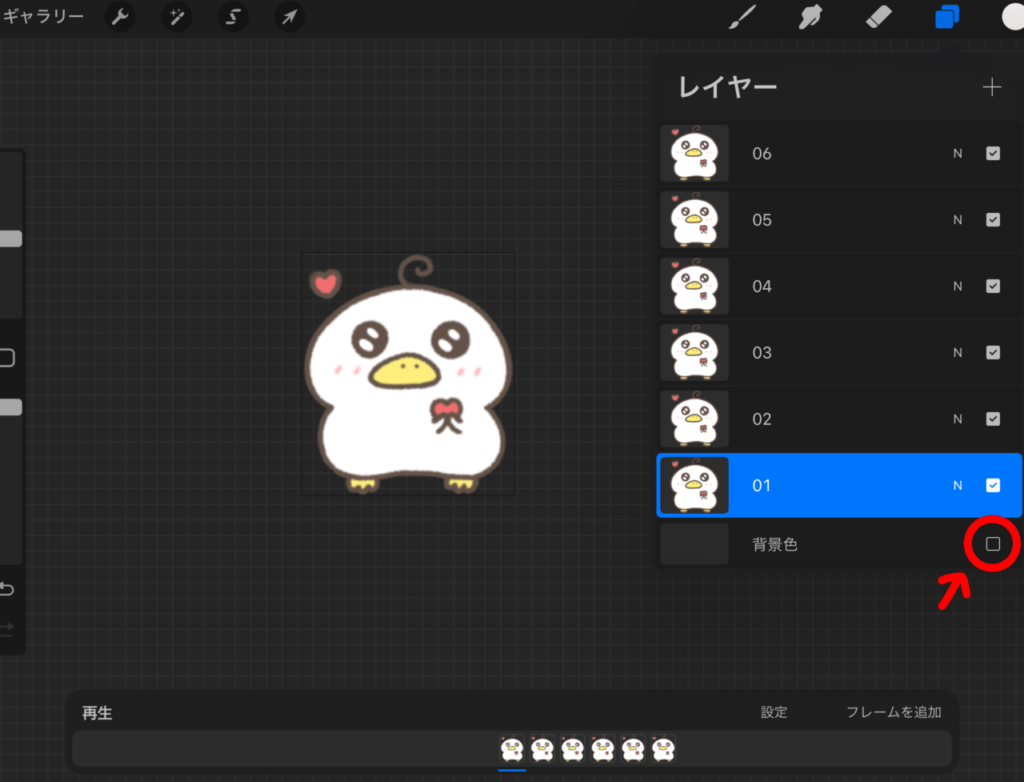
背景色にもチェックを入れていた方が調整しやすいです!
保存する際は背景色のチェックを外すのを忘れずに!


横の余白はキャンバス→クリップ&サイズ変更の手順で削除できます。
ibispaint Xの場合
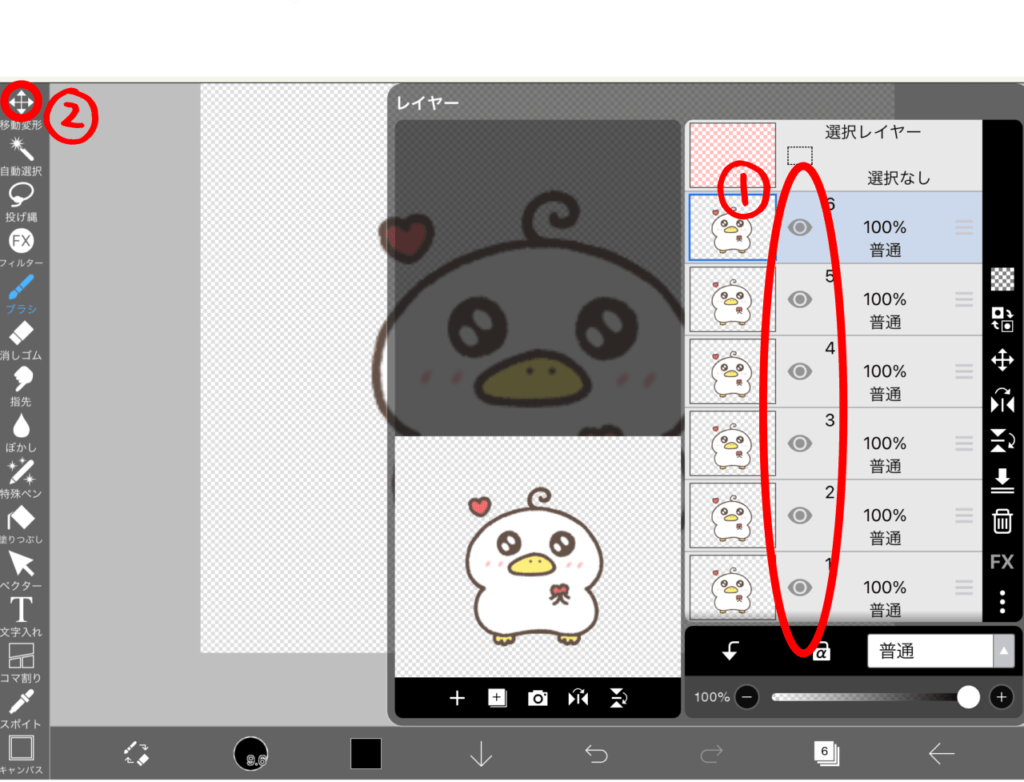
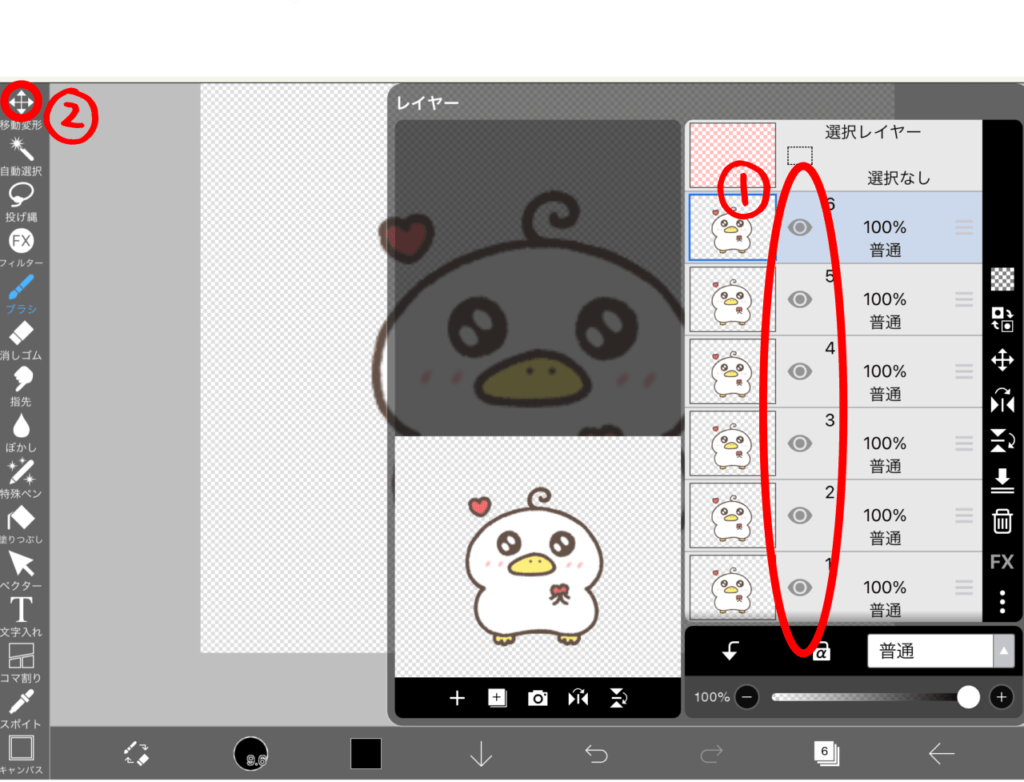
拡大させたいレイヤーの目のマークがオンになっているか確認


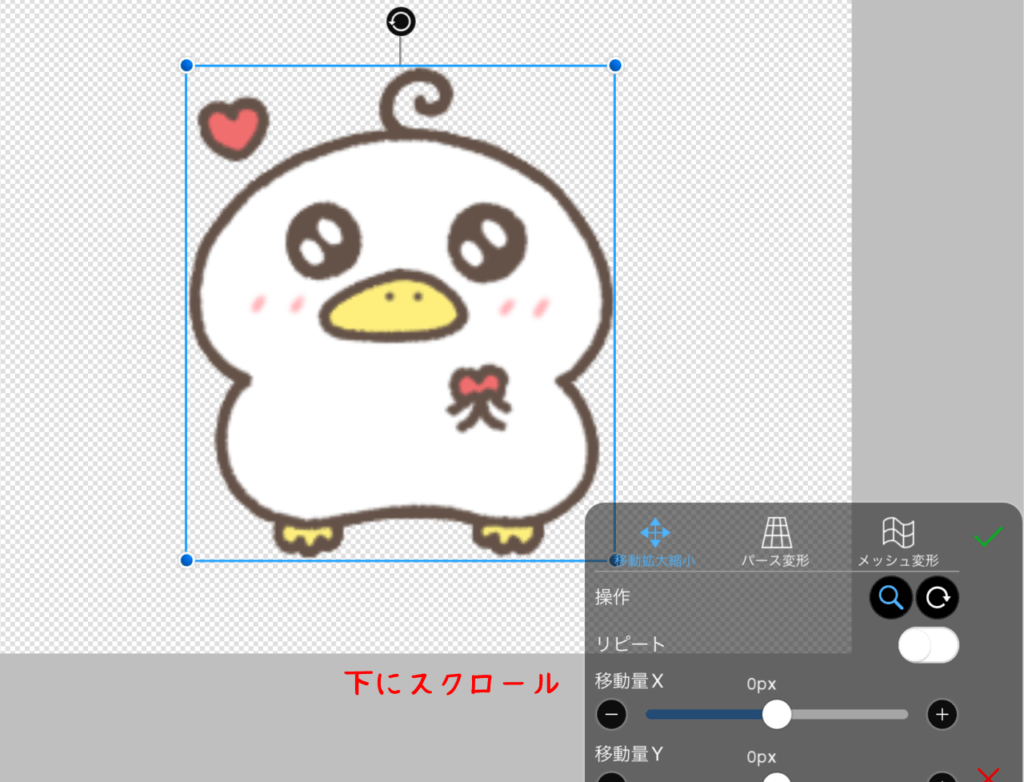
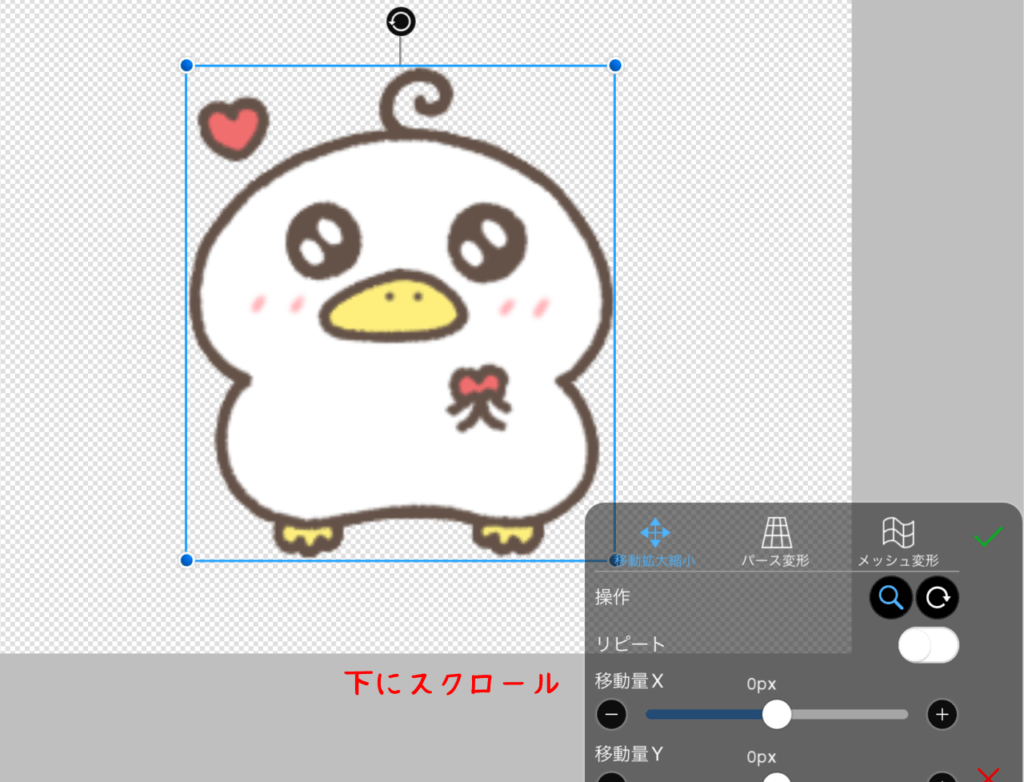
移動変形をクリックし、下にスクロールしてキャンバスを選択


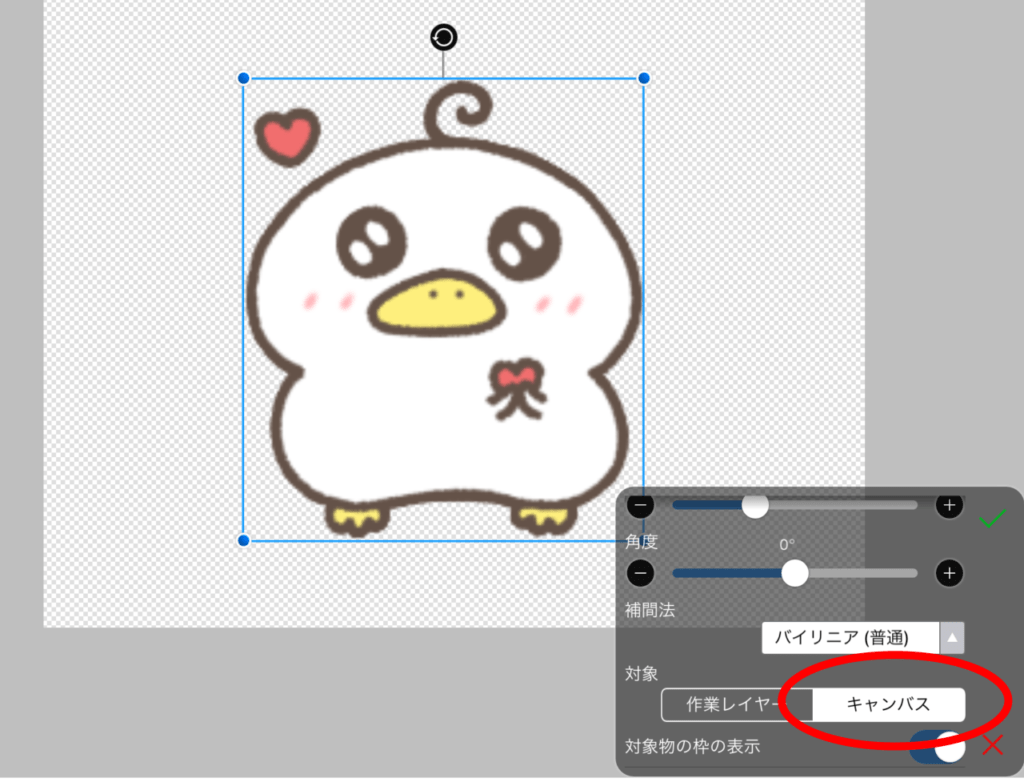
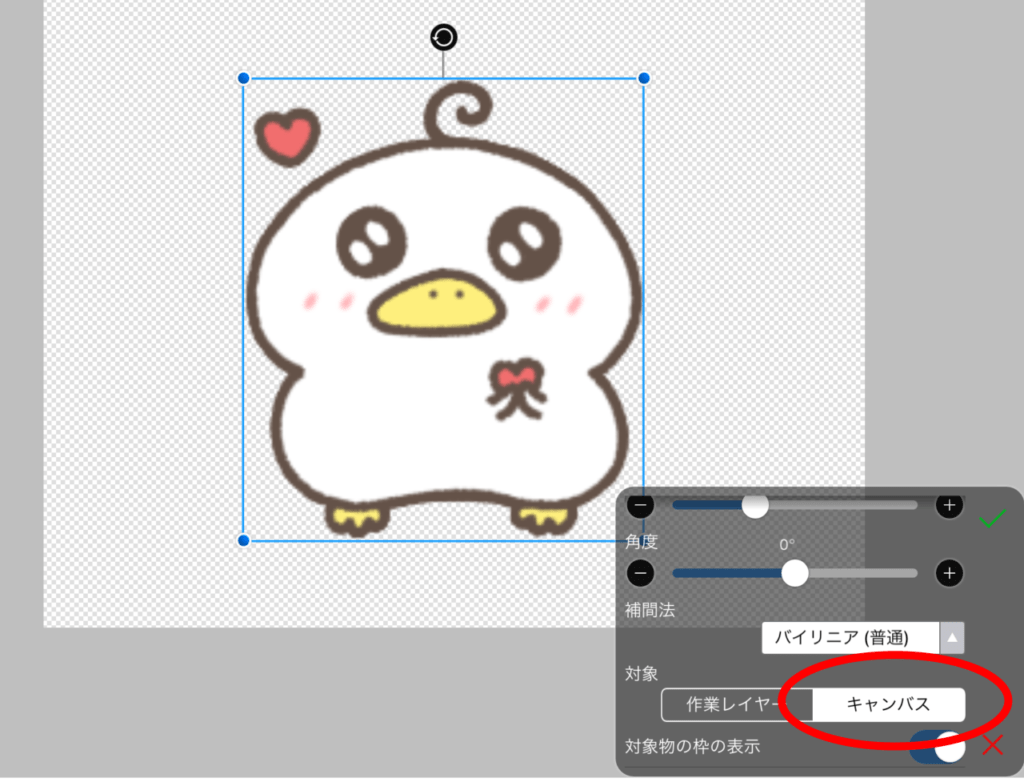
キャンバスをクリック


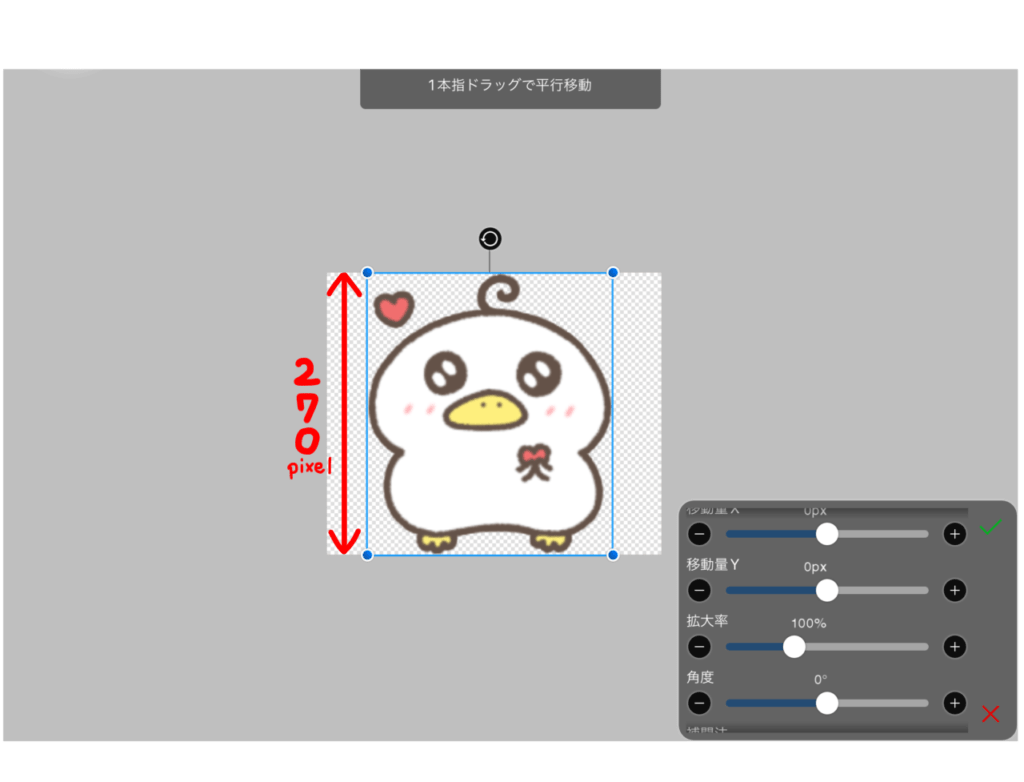
そのまま画像ギリギリまで拡大させます。


横の余白はキャンバス→トリミングの手順で削除できます。
さいごに
いかがでしたでしょうか?
アニメーションスタンプを作りたいと思っている方の参考になれば幸いです!
私ごとではありますが、先日LINEアニメーションスタンプ
あひるのくわぴー8【動く】を販売開始しました!
よかったらこちらもご覧ください!
最後までご覧いただきありがとうございました!
それではまた!